
Core Web Vitals Optimization Services
Core Web Vitals Optimization Services
Sure getting the "Core Web Vitals Assessment: Passed" result is impossible for your website? The Onilab team is ready to prove otherwise: we'll fix your LCP, INP, and CLS, as well as other page experience and performance metrics. Once the mission is completed, you'll start to see:
- Boosted Google rankings
- Faster page load time
- Better user experience
- Higher conversion rates
What Are Website Core Web Vitals Metrics?
Good website user experience is the lifeblood of any successful company, especially in eCommerce or other online businesses. In 2021, a huge Google algorithm update focused exactly on user-centric page experience metrics.
Google introduced three new ranking factors called Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). In 2024, FID was replaced by a new Core Web Vitals metric: Interaction to Next Paint (INP).
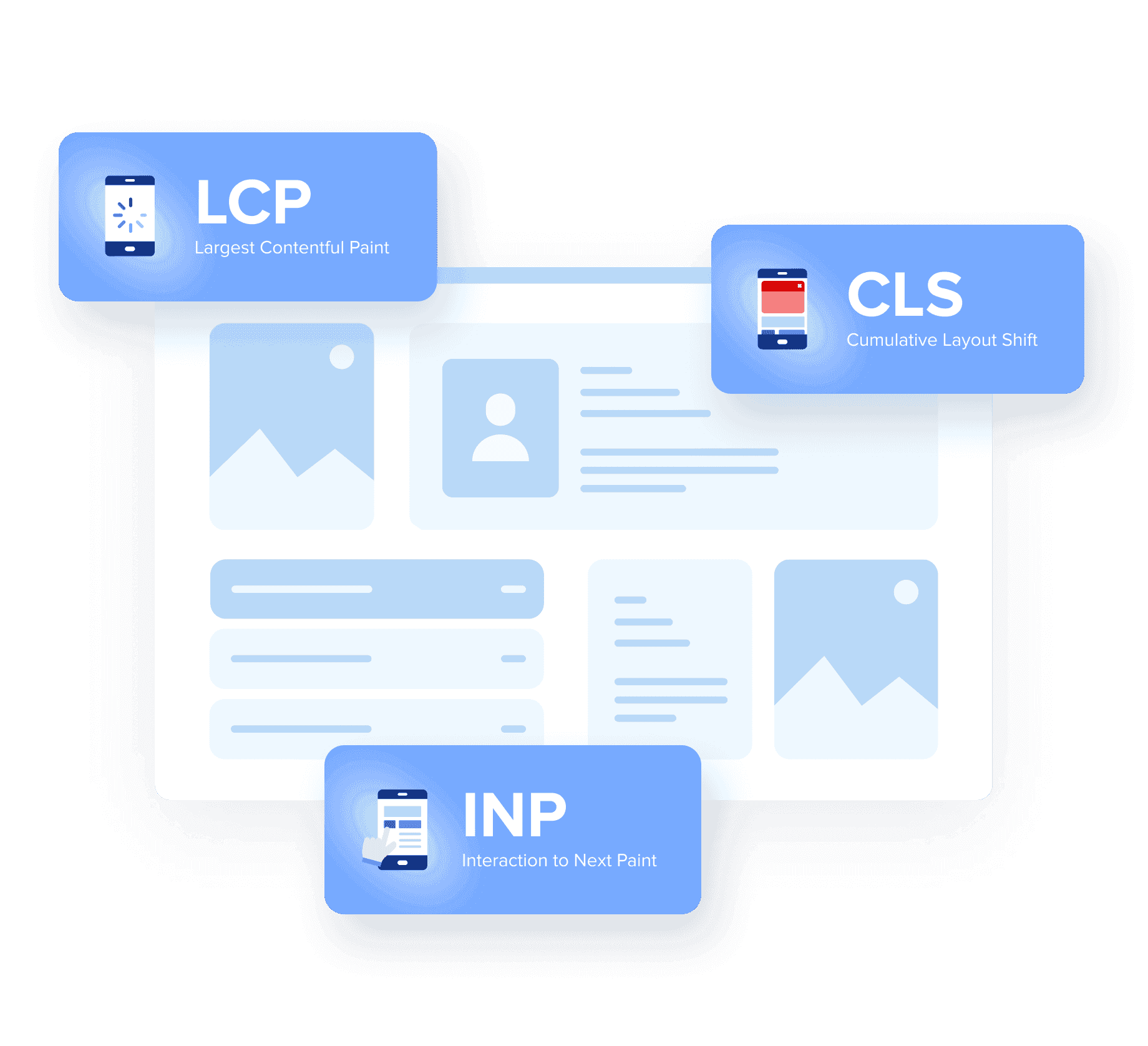
Core Web Vitals scores point to how a website (both mobile and desktop versions) is experienced by actual users. Each CWV metric measures its aspect of the UX:
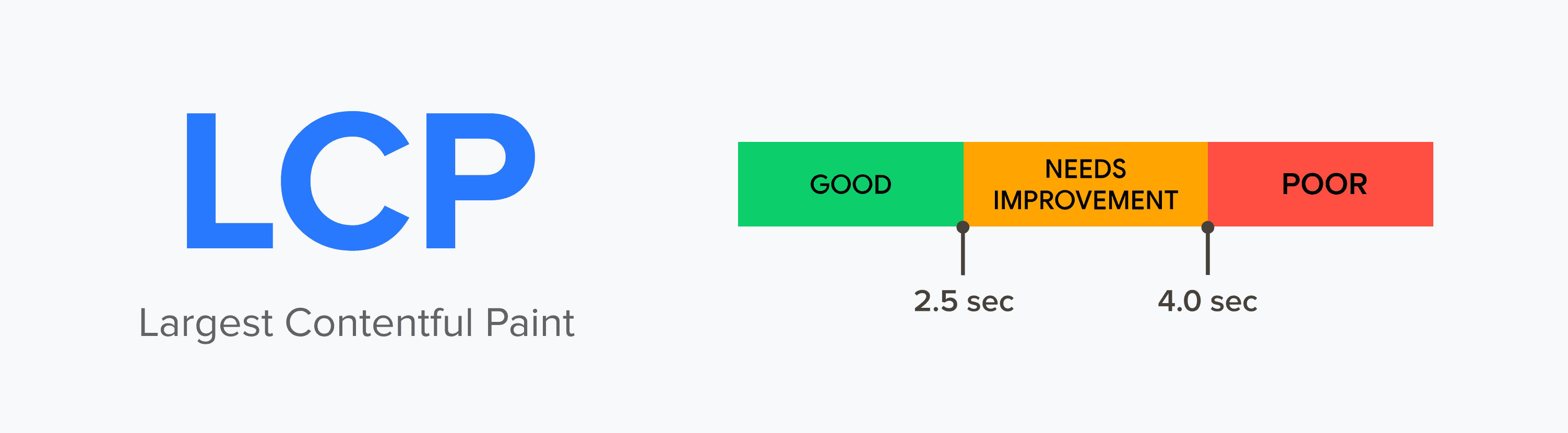
- Largest Contentful Paint (LCP) is about the loading performance. It evaluates how quickly the largest block (text, image) appears on a web page after a user opens it for the first time.
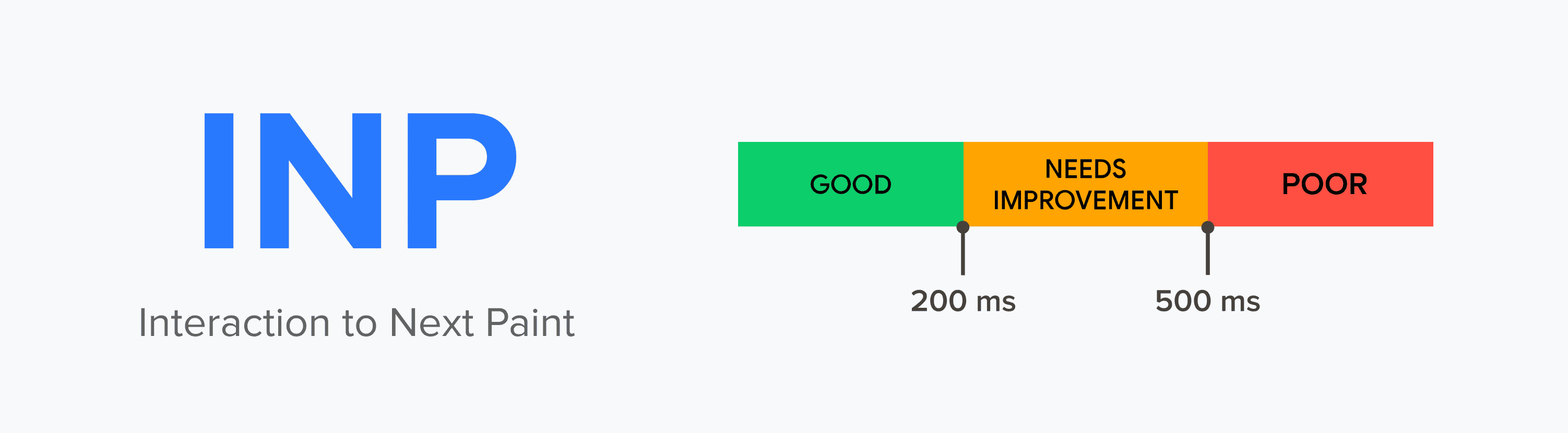
- Interaction to Next Paint (INP) is about responsiveness. It assesses the latency of major user-page interactions as long as one stays on the page.
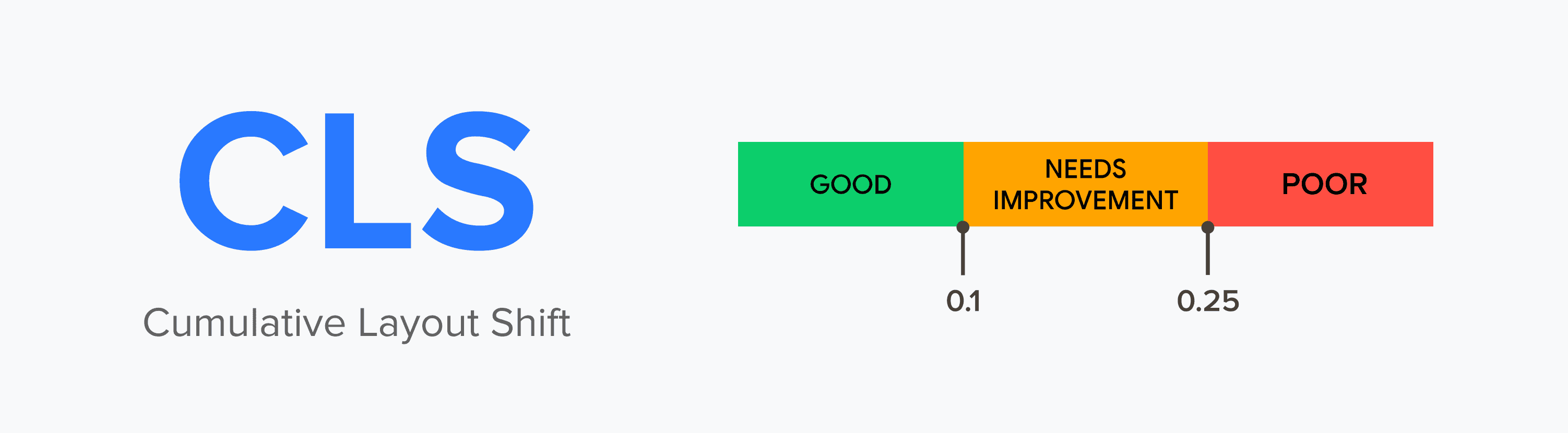
- Cumulative Layout Shift (CLS) is about visual stability. It measures sudden layout shifts happening as a user interacts with the page.
Core Web Vitals Optimization Benefits
Anyway, if you want your business to thrive, skipping Core Web Vitals optimization is off the table. There are at least two reasons: CWVs influence search engine rankings and reflect the user experience of real prospects and customers. Let's see what an excellent CWV score does to your sales funnel and core KPIs.
- Higher Search Engine Rankings
The better your site's Core Web Vitals score is, the more likely it'll appear higher in SERPs. Few of us go down the rabbit hole on Google even after it implemented infinite scroll. So, climbing as high as possible and overtaking competitors in search is any business's priority.
- More Organic Traffic
Sites appearing higher in search results naturally get more visits, and organic traffic is always precious since it doesn't cost you extra money. More visitors = more chances to obtain new customers and orders.
- Faster Loading Times
We can't pass the Google Core Web Vitals assessment without addressing performance issues. As a result, the website's loading speed grows, which is crucial for users. Particularly for those browsing the site from a smartphone since we tend to be even more impatient in this case.
- Better KPIs
When performance, responsiveness, and visual stability issues are eradicated on web pages, some important metrics inevitably improve. The bounce rate reduces, the session duration gets longer, the user engagement rate grows, etc.
- Pleasant User Experience
Poor CLS, INP, or LCP score (yes, even just one parameter) makes interactions with website pages frustrating for users, leading to abrupt session endings. Conversely, if you keep tabs on CWVs, you level up the overall UX.
- Growing Conversion Rate
All of the above results in positive changes in the centerpiece metric: the conversion rate. Over time, you'll see significantly more conversions, be it placed orders, subscriptions, downloads, or shared contacts.
- Increasing Customer Loyalty
Good customer experience depends on many more factors apart from the UX, but it's a high-impact one. Already knowing the brand is nice to deal with, people tend to come back. Thus, tackling poor CWVs eventually gives a boost to customer satisfaction and retention rates as well as Customer Lifetime Value.
Anyway, if you want your business to thrive, skipping Core Web Vitals optimization is off the table. There are at least two reasons: CWVs influence search engine rankings and reflect the user experience of real prospects and customers. Let's see what an excellent CWV score does to your sales funnel and core KPIs.
Higher Search Engine Rankings
The better your site's Core Web Vitals score is, the more likely it'll appear higher in SERPs. Few of us go down the rabbit hole on Google even after it implemented infinite scroll. So, climbing as high as possible and overtaking competitors in search is any business's priority.
More Organic Traffic
Sites appearing higher in search results naturally get more visits, and organic traffic is always precious since it doesn't cost you extra money. More visitors = more chances to obtain new customers and orders.
Faster Loading Times
We can't pass the Google Core Web Vitals assessment without addressing performance issues. As a result, the website's loading speed grows, which is crucial for users. Particularly for those browsing the site from a smartphone since we tend to be even more impatient in this case.
Better KPIs
When performance, responsiveness, and visual stability issues are eradicated on web pages, some important metrics inevitably improve. The bounce rate reduces, the session duration gets longer, the user engagement rate grows, etc.
Pleasant User Experience
Poor CLS, INP, or LCP score (yes, even just one parameter) makes interactions with website pages frustrating for users, leading to abrupt session endings. Conversely, if you keep tabs on CWVs, you level up the overall UX.
Growing Conversion Rate
All of the above results in positive changes in the centerpiece metric: the conversion rate. Over time, you'll see significantly more conversions, be it placed orders, subscriptions, downloads, or shared contacts.
Increasing Customer Loyalty
Good customer experience depends on many more factors apart from the UX, but it's a high-impact one. Already knowing the brand is nice to deal with, people tend to come back. Thus, tackling poor CWVs eventually gives a boost to customer satisfaction and retention rates as well as Customer Lifetime Value.
Core Web Vitals: Services by Onilab
For more than a decade, we've been helping clients all over the globe bring their websites to perfection performance-wise. Over the years, we've developed a great deal of expertise in optimizing online stores, which are the most high-load sites. Whether you need to fix the Core Web Vitals score for an eCommerce site, a landing page, or any other kind of website, drop us a line.
- Core Web Vitals AuditWe'll test your website's Core Web Vitals and closely examine both field (Google PageSpeed Insights scores, Google Search Console reports) and lab data (Google Lighthouse, Chrome DevTools). To obtain a more holistic picture, we'll gather Real User Monitoring (RUM) data as well. Then, Onilab's developers will search for concrete issues harming your Core Web Vitals score and list all the needed optimizations and recommendations.
- Core Web Vitals OptimizationOur Core Web Vitals Optimization service includes an audit together with actual fixes: optimizing JavaScript, CSS, images, and fonts, reducing TTFB, eliminating layout shifts, and so on. As a result, you'll enter a Green zone not only in a controlled environment but also in the field and see improvements in other performance metrics. But, most importantly, you'll see how browsing your site from any device becomes smoother and faster.
- RUM SetupKeeping track of real-world Core Web Vitals scores isn't a straightforward task, even in itself. The thing is, reports from PageSpeed Insights or other tools aren't that precise and sufficient. If a business entity heavily relies on its online presence, then setting up Real User Monitoring and analyzing RUM data is vital. We'll create a special Core Web Vitals Dashboard to collect CWV data from all user interactions with each web page.
- Core Web Vitals ConsultancyLet's say you need to understand why your previous optimization efforts failed, devise a new strategy, carry out a code review, or just make sense of various tools and methods of gathering CWV data. Our developers and search engine optimization specialists are here to address any CWV and performance-related questions.
- Conversion Rate Optimization ServicesHow well does your website convert visitors into customers? With our conversion rate optimization services, you not only answer this question but also uncover new opportunities for higher sales. We leverage A/B testing, heatmaps, and user behavior analysis to help merchants use the website to its full potential. Our team will identify key obstacles in your sales funnel and implement changes, focusing on optimizing page load speed, layout, and calls to action to boost your conversion rate significantly.
For more than a decade, we've been helping clients all over the globe bring their websites to perfection performance-wise. Over the years, we've developed a great deal of expertise in optimizing online stores, which are the most high-load sites. Whether you need to fix the Core Web Vitals score for an eCommerce site, a landing page, or any other kind of website, drop us a line.
Core Web Vitals Audit
We'll test your website's Core Web Vitals and closely examine both field (Google PageSpeed Insights scores, Google Search Console reports) and lab data (Google Lighthouse, Chrome DevTools). To obtain a more holistic picture, we'll gather Real User Monitoring (RUM) data as well. Then, Onilab's developers will search for concrete issues harming your Core Web Vitals score and list all the needed optimizations and recommendations.
Core Web Vitals Optimization
Our Core Web Vitals Optimization service includes an audit together with actual fixes: optimizing JavaScript, CSS, images, and fonts, reducing TTFB, eliminating layout shifts, and so on. As a result, you'll enter a Green zone not only in a controlled environment but also in the field and see improvements in other performance metrics. But, most importantly, you'll see how browsing your site from any device becomes smoother and faster.
RUM Setup
Keeping track of real-world Core Web Vitals scores isn't a straightforward task, even in itself. The thing is, reports from PageSpeed Insights or other tools aren't that precise and sufficient. If a business entity heavily relies on its online presence, then setting up Real User Monitoring and analyzing RUM data is vital. We'll create a special Core Web Vitals Dashboard to collect CWV data from all user interactions with each web page.
Core Web Vitals Consultancy
Let's say you need to understand why your previous optimization efforts failed, devise a new strategy, carry out a code review, or just make sense of various tools and methods of gathering CWV data. Our developers and search engine optimization specialists are here to address any CWV and performance-related questions.
Conversion Rate Optimization Services
How well does your website convert visitors into customers? With our conversion rate optimization services, you not only answer this question but also uncover new opportunities for higher sales. We leverage A/B testing, heatmaps, and user behavior analysis to help merchants use the website to its full potential. Our team will identify key obstacles in your sales funnel and implement changes, focusing on optimizing page load speed, layout, and calls to action to boost your conversion rate significantly.
View MoreImpacting All Aspects of Website Performance
Core Web Vitals are objective measures of website performance and the UX it delivers. Red and orange Core Web Vitals scores signal poor user experiences. They're also handy indicators of non-optimal code, content, and other aspects.
Largest Contentful Paint

Poor LCP may be caused by:
- Slow Time to First Byte (TTFB)
- Render-blocking JavaScript and CSS
- Client-side rendering (CSR)
Interaction to Next Point

Poor INP may be caused by:
- Excessive events on the web page
- Cumbersome event-processing logic
- Render-blocking operations or scripts
Cumulative Layout Shift

Poor CLS may be caused by:
- Dynamically embedded content
- Unoptimized media files
- FOIT/FOUT-prone web fonts
Make Your Google Core Web Vitals Green
Fixing all poor URLs and passing the Core Web Vitals Assessment can be challenging, especially on eCommerce or other complex multipage sites. But it's definitely possible. See what we've achieved after optimizing a popular online store.
Core Web Vitals Optimization Service: Our Approach
If you turn to Onilab for Core Web Vitals optimization services, you can be sure the whole process is as streamlined and transparent as possible.
Site Audit
First and foremost, we assess CWVs, measure other web vitals, and identify poor URLs. Then, we study the website's core performance and page experience problems: look into a server configuration, conduct a code review, check media files, extensions, caching strategy, and so forth.
Optimization Strategy
Typically, we find loads of issues hurting a site's Largest Contentful Paint (LCP), Interaction to Next Point (INP), First Input Delay (FID), Cumulative Layout Shift (CLS), and other metrics. Some of the optimizations are high-priority, while others can be deferred for the time being. Depending on the site owners' and teams' decisions, we plan the main part, which is optimization itself.
CWV Optimization
Our software engineers make all the agreed optimizations and customizations. The results: the code is clean, visual elements don't hinder performance, the site's loading time is shrunk, and Core Web Vitals go green.
Core Web Vitals Maintenance
We can continue our cooperation by introducing the RUM solution, periodically monitoring and optimizing Core Web Vitals to make your website load quickly and provide seamless UX each and every time users access it.
Why Fix Google Core Web Vitals Metrics with Onilab?
Having a decade of experience in web optimization under our belt, we're sure it's possible to bring any site to perfection in terms of page speed and web vitals. We're happy to help our clients gain new customers and thrive.
Say NO to:
- Inexperienced coders;
- Ineffective solutions;
- Unrealistic promises;
- Missed deadlines.
Say YES to:
- Seasoned web developers;
- Business-focused decisions;
- Results living up to expectations;
- On-time releases.
Meet our pros tomorrow and get the highest CWV scores within weeks.
Testimonials
Related Case Studies
Take a look at some website optimization projects we've finished recently.
Core Web Vitals FAQ
What are Core Web Vitals?
These are three important ranking factors introduced by Google, indicating how web pages perform and what UX an average user gets. Largest Contentful Paint (LCP) measures page speed, First Input Delay (FID; replaced by Interaction to Next Point (INP) in 2024) measures interactivity, and Cumulative Layout Shift (CLS) measures visual stability.
Why Are Core Web Vitals Important?
CWVs are crucial metrics because they're tightly linked to the user experience on a website. CWVs in the Green zone mean the site can boast fast speed, user-friendly interface, mobile-friendliness, and higher visibility in Google search.
How do I assess Core Web Vitals on my website?
To get a general idea of how your site is doing CWV-wise, go to Google Search Console or check page by page in PageSpeed Insights. These tools aggregate field data, meaning they objectively showcase the quality of experience your website brings when users interact with it.
When is the next Core Web Vitals update?
Since the major page experience update in 2021, Google has been periodically adding experimental Core Web Vital metrics. For instance, now, four metrics are in the spotlight because, in March 2024, INP is substituting FID as a measure of page responsiveness. There are some more metrics to keep an eye on, for instance, First Contentful Paint (FCP) and Time to First Byte (TTFB).
How can I improve the CWV score on my site?
To do so, you need to eliminate certain performance issues that slow down loading time and lower site ranking in search engines. We have a number of tactics, including using a content delivery network (CDN) and browser caching, optimizing large page elements and new UI elements, leveraging next-gen formats and lazy loading when it comes to images, and so on.