
A lot has changed in eCommerce. Users demand a seamless customer experience on a fast and easy-to-use website. Purchasing behaviors have altered, too: people buy things on the go using anything from smartphones to voice assistants like Google Home, Alexa, etc.
Look at the graph below showing the mobile vs. desktop traffic ratio based on recent global statistics. Now that a huge chunk of traffic comes from other non-desktop sources, eCommerce sites need some change.
Data source:
As an eCommerce store owner who craves a thriving business, you must start mapping out areas needing improvement. We mean both the changes the store requires now and what it’ll be like in 5 to 10 years. You should think in the direction of delivering a better and faster customer experience, growing your SERPs rankings, and boosting sales. This won’t happen if you leave things as they are.
In this article, we’ll introduce you to headless eCommerce. You’ll find out how it differs from traditional eCommerce, its strengths and weaknesses, as well as how it works. Not sure if opting for a headless solution can be beneficial for your business? We’ll walk you through the cases when it’s worth it.
Table of Content
1. Where Do We Stand Today?
As of 2023, the majority of eCommerce brands use a close-to-outdated traditional eCommerce model. Meaning if you jump on the bandwagon first and choose a different path, this can be your chance to get ahead of the competition.
Monolithic websites have all their frontend and backend processes closely tied together. With monolithic stores, the site’s HTML is fully generated in the server and passed to the user’s browser. Let’s take a look at how it works.
Whenever a user opens a new page, the entire HTML is loaded from the server. This includes the header and footer that are the same across the whole website (except for the checkout page). So, each time a different page is opened, the browser renders all of the code from scratch. And full-page rendering is quite time-consuming.
Imagine if it rendered only the dynamic parts (which include content that changes from page to page). These are 5 to 20 seconds that you can spare! Monolithic sites differ from modern decoupled ones significantly. Such sites are hard to customize and are quite out of date.
Plus, the traditional commerce platform doesn’t allow for building sites according to modern standards (these entail fast site speed and user-friendly UX/UI, among other things). And this is vital because of the constantly growing customer expectations.
2. What Is Headless Commerce? A Quick Introduction
In the last five or so years, many online spheres have switched to the headless approach. Now it has made its way to online retail and bears the name “headless eCommerce”.
Wikipedia gives a simple . It explains the term using this comparison: the frontend (presentation layer) of a store is its “head” that gets cut off from the backend (business logic) “body”.
What is headless eCommerce? In essence, it means splitting the store’s frontend from the backend.
Such decoupling, or unchaining, provides grounds for creating a flexible headless architecture. It becomes much easier to model the system as per your business needs. And you deliver a better customer experience for your customers, no matter which device or user interface they employ to shop. Apart from eCommerce platforms, this approach can be found in other spheres like headless CPQ solutions, headless CRM, etc.
3. How Do Traditional and Headless Commerce Platforms Differ?
Let’s dig a little deeper into headless commerce vs. traditional platforms. What makes headless commerce so different from the monolithic approach?
3.1 Traditional Commerce Platforms
This type of eCommerce system is often referred to as “legacy”, “solitary”, or “monolithic”. Currently, most traditional eCommerce stores have such an architecture.
As we've illustrated, this architecture is fast becoming obsolete. These stores are mainly created for desktop use and can’t live up to today’s online retail standards and customer expectations.
What does the monolithic approach imply?
- All vital business processes are set up and maintained in a single environment.
- This leads to an apparent lack of flexibility that forms barriers.
- Monolithic architecture constraints can delay many crucial processes. These may be store development and updates or the speed of content delivery to the client.
- Online retail stores with coupled architecture are hard to scale.
- It’s difficult to modernize such stores from a technological perspective.
How does the monolithic store work?
Most eCommerce stores created in the past ten years work like this:
- The backend is developed using either a custom framework or an out-of-the-box solution (such as Magento or SAP Hybris).
- The backend generates the frontend (HTML) and passes it to the browser.
- The browser parses the HTML and downloads all the required assets (JS, CSS, etc.) so the user can see the page content.
The procedure described above happens every time a user moves from one page of the store to another. As you might have guessed, it’s time-consuming and keeps customers waiting for the content to appear. It was fine in the 2010s but causes many problems nowadays.
What are the main downsides of the coupled approach?
1. The monolithic architecture is usually oriented at the desktop channel. In this case, mobile adaptation is generally done by shrinking the desktop version, which isn’t always as responsive as it could be.
- It’s most suitable for browsers.
- It can’t tailor to numerous modern devices that customers prefer to use when shopping online.
- So, it’s impossible to create a solution that’ll live up to the expectations of today’s consumers and the quickly evolving world.
What does this mean for a monolithic online retail business? Because the store is incapable of providing the due UX and UI, it’s missing a lot of potential traffic and revenue from other devices. These are orders people can make via tablets, smart assistants, smart TVs, etc.
2. The store copes well with desktop browsers but generally has poor performance on mobiles.
When accessed from a mobile browser, the page load times are slow across the whole store. Why does this happen? Because the full HTML is loaded and rendered from scratch every single time a new page is opened.
What do you do when a page takes too long to load? You leave the website in irritation. So does everyone else.
3. Sluggish performance hurts SEO. Slow pages are penalized by Google; they WILL hurt your rankings. And if you don't rank, you don't sell.
Let’s assume you’re only targeting desktop users. Your store might not be oriented toward mobile devices at the moment. But Google still takes cross-device page speed into serious consideration when ranking a site. So, by sticking with a slow, monolithic store, you may be already losing to your competitors SEO-wise.
4. It’s impossible to make changes and updates in just the frontend or backend component.
- When something needs an update, developers are forced to go back and forth, making changes both in the frontend and backend.
- This slows down the time to market.
- It increases the chance of site breaks (since if something goes wrong, both parts of the monolithic system will be hurt).
3.2 Decoupled Commerce Systems
The non-separated approach described above is a “no-go” in the 2020s. The purchasing habits and shopping behaviors have changed. So should your store.
What is a headless eCommerce solution in particular? Does it all go down to just splitting the website’s frontend from its backend? Let’s take one step back and clarify a part of the headless eCommerce definition.
In the headless case, a site’s “frontend” means not only what users see from their browsers. Instead, it implies requests made from all possible devices that people use to make purchases online.
Sounds confusing? Well, it’s not. Apart from desktop computers, your clients are already using other channels and devices to shop. We’re talking about touchpoints like:
- smartphones and mobile apps;
- tablets;
- watches;
- smart refrigerators;
- smart TVs and other home devices;
- voice assistants and speakers like Alexa.
The list doesn’t stop there. Notably, the headless approach can prepare your store for the future. This architecture will empower it with the possibility to serve all the devices that will emerge later and be used for shopping purposes.
Plus, a genuine headless commerce solution is independent. Its autonomous modules can work cohesively with each other, bringing faster and better performance to the table.
What happens when you decouple your store?
- Your frontend and crucial backend business processes don’t affect each other.
- Your modules become more independent. With this approach, you can advance one part separately without the risk of harming the rest.
- You can split your backend services. For example, services responsible for voice search in smart speakers may exist apart from those dealing with text search in mobile apps.
- The bottom line, you get the flexibility “ace up your sleeve”.
Are you considering a transition to headless commerce but don’t know where to start? Our experts are here to help. Turn to our to develop a migration plan and make cost projections to switch to a headless architecture.
How do headless commerce platforms work?
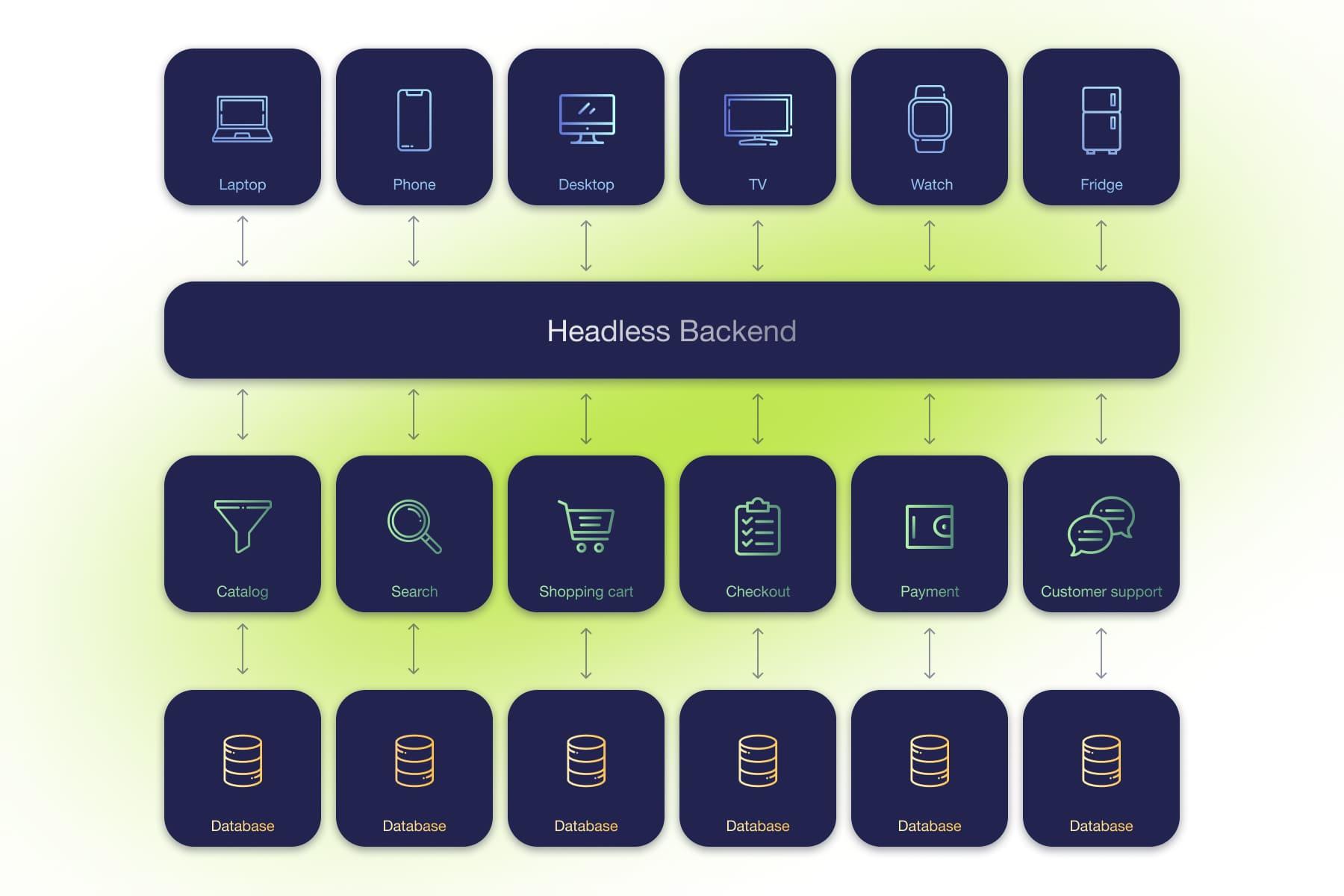
But how is headless commerce architecture built? The infographic below compares traditional monolithic and headless commerce systems.
How headless commerce works and differs from traditional monolithic systems | Infographic by Onilab
What do we see on the infographic? Take a look at the left side labeled “Headless eCommerce” first.
1. On the 4th bottom level, there are databases. They keep and organize the online store’s information.
To ensure optimal performance, particularly for those using Magento, understanding and is crucial for efficient data management and high performance.
2. On the 3rd level, right above them, is the backend. It’s either built with a framework or using a ready-made BaaS (backend-as-a-service) solution. This way, all the vital logic that deals with the store (f.e., business processes such as accepting payments, working with orders and shipping, or managing an inventory) exists separately from the frontend(s).
Did you notice that the backend is split into microservices? These are independent and isolated chunks of code that each work with their own separate database. For instance, there may be individual microservices for the store’s catalog, search, cart, checkout, payment, CMS, or customer support. With a divided architecture like this one, you can achieve stability and simpler scalability.
However, there are many cases of headless commerce with a monolithic backend (without a microservices division). While it’s ok as of now, the ultimate goal for online stores should be switching to microservices. Why? Because “headless” implies that different services use various frontends. They should be isolated from each other as much as possible. In this scenario, when you update one microservice, it’s unlikely to create issues or affect others.
3. All of this combined forms a backend called headless commerce. We can see it on the 2nd level. The backend provides data for the first level (the “heads”) using different API formats (application programming interfaces) such as JSON, etc. No matter which platform is on the receiving end, it’ll get content through its corresponding API or web services.
4. At the very top 1st level, we have various “heads”. The headless commerce frontend mainly deals with the user interface. It’s responsible for interacting with customers. “Heads” are created independently for different device types. This way, if your business has different touchpoints and channels of contact with customers, the store can have multiple “heads” attached to one backend.
Now, look at the right side of the infographic labeled “Monolithic Commerce”. To compare, this is how monolithic, traditional commerce works. As you might have guessed, adding and supporting new devices can be problematic with such an approach.
40 Hours of Magento Services. FOR FREE
Try our custom development, optimization, support, and design services. One week, free of charge, no strings attached.
4. Approaches to Building Headless Commerce Backends & Frontends
There are numerous ways to build headless commerce frontends and backends. Let’s go over the possible ones in more detail.
4.1 Ways to Create the Headless Commerce Backend
In the headless commerce approach, the backend serves as a solution that fits all devices. Depending on the business type or site that you have, you can take several backend creation paths.
a) If you have a custom solution
Let’s assume that you have a large-scale eCommerce business. Your store is based on a custom-created eCommerce platform that you’ve been developing for about a decade. For such companies, moving to a headless commerce system is a path toward advancement and the future.
But to make the full switch, your traditional eCommerce platform needs a microservice architecture on which the headless will be based. It doesn’t matter which coding language is used for your store. To make it headless, you’ll have to decouple the store’s layers and place each of them in docker containers. This is a complex and challenging process.
When does it make sense to follow this scenario?
- For a large enterprise, building a headless solution this way is reasonable only if your store is super-customized. I.e., it has many unique elements developed specifically for your business.
- Also, you can take this path if moving to a solution like Magento will be ineffective for your case.
Luckily, you can gradually rework your site chunk by chunk without stopping vital processes.
b) Using a 3rd party platform with accessible/changeable code
Numerous eCommerce platforms serve as a basis for online stores. Here we’ll cover those that allow making changes in the source code in the backend to ensure headless eCommerce architecture.
Magento (Adobe Commerce)
Those who have (Adobe Commerce) stores should know that its headless architecture doesn’t support “true” headless commerce. What we mean is that doesn’t have a microservice division yet.
The only difference of this headless eCommerce platform from genuine headless commerce is that there is no microservice architecture for Magento now. But the chances are high that there’ll be an Adobe headless commerce solution for Magento sometime soon.
Nonetheless, this eCommerce platform supports GraphQL API and allows splitting the backend from the frontend. Plus, you can or link up any frontend.
Sylius
Another open-source eCommerce platform is . It’s based on a Symfony framework that’s very scalable. The solution is made from independent components and separate PHP libraries for various parts that make up a shopping process.
Based on the official documentation, this headless eCommerce framework allows for the creation of microservice apps. In addition, Sylius claims to support numerous tools that are required for building a microservice architecture.
Pimcore
is also an open-source eCommerce framework based on Symphony. If you’ve chosen Pimcore, note that its REST API can:
- be used to create a backend solution for an eCommerce store;
- be used to create a backend solution for mobile apps;
- serve as an extension to the current capabilities of the eCommerce platform.
According to the information we’ve found on their official website, the solution offers headless and API-focused content delivery.
Shopware
Mentioning other open-source eCommerce software you can come across, has a major focus on API. The technology is backed by VueJS and Symphony and is noted for its flexibility.
It gives the opportunity to split content. As stated on their site, Shopeware 6 has a focus on the API-first approach.
c) Using a template-based SaaS platform that’s currently taking steps toward headless adaptation
A large percentage of online stores is based on software-as-a-service platforms that are more template-based. These eCommerce platforms don’t allow us to change the backend source code. We’ve investigated what the four most popular ones have to offer in terms of headless commerce.
Shopify
Being among the most popular platforms, has joined the trend and become a headless content management system. Its GraphQL Storefront API makes it possible to design swift and engaging websites following the headless architecture. Note that you need to have the Shopify Plus version to access headless solutions.
Although Shopify has always had limited customization capabilities compared to open-source software (and the headless platform is no exception), it provides pre-built solutions. This makes the eCommerce platform a perfect fit for businesses wanting to minimize time to market. Plus, experienced developers can still access Shopify's code and change it to some extent. That’s what we do as part of our .
The headless architecture relies on Hydrogen, Shopify’s React-based framework, coupled with Oxygen, its global hosting solution. By using the JavaScript library, developers can build headless commerce solutions that might suit specific business needs. At the same time, this B2B headless commerce platform guarantees secure hosting all over the world.
Yet, it isn’t clear whether the division into microservice architecture is possible on Shopify or not. This may change in the future, though. As the company states, the content management system functions as a platform as a service (PaaS), offering a managed runtime to enable the following:
- functional extensibility to add new technologies and capabilities;
- modular composition, allowing you to access blocks and change them around;
- a vast and expanding set of commerce services needed for running an online store;
- 3P-developed capabilities for supporting third-party integrations.
BigCommerce
is also among those headless eCommerce platforms that support out-of-the-box backend solutions for headless purposes. It uses the API-driven approach that can help large enterprises smoothly transition to headless that’ll serve multiple customer touchpoints.
As mentioned on the official site, the BigCommerce eCommerce platform enables brands to create various shopping experiences based on a powerful commerce engine.
Salesforce Commerce Cloud
Previously called Demandware, the popular Salesforce Commerce Cloud is also often used as an eCommerce solution. Its is a RESTful API that’s needed for headless commerce development and building storefronts. It’s fitted with improved capabilities, including the API gateway, which can support multiple tenants, and an eCDN layer, among other features.
In reality, RESTful API isn’t as convenient as GraphQL. But we think that Salesforce Commerce Cloud will feature GraphQL in the future.
SAP Commerce Cloud
Also commonly referred to as SAP Hybris, is founded on open application programming interfaces. According to official data, it can be simply integrated and offers omnichannel eCommerce solutions. These include expanding to numerous touchpoints via the headless approach. Plus, to extend the platform, SAP Commerce Cloud provides the serverless microservices path.
d) Using a BaaS solution
The fourth path you may consider is investing in “backend-as-a-service” for your headless commerce backend. What does this imply? BaaS presupposes that after making the payment (be it on a subscription basis or not), you get access to the API, which you can use to build your backend.
However, you can't change the source code of the backend of such headless commerce platforms. For instance, this is similar to the case that you can't upload Apex in Salesforce. BaaS is only an emerging trend. So it’s no surprise that on the sites listed below, we didn’t find any examples of stores made with the use of this or that particular BaaS.
Fabric
The headless commerce BaaS solution provided by offers APIs for headless commerce solutions. It also has backend solutions for decoupled frontends. As indicated on the official website, their suite has powerful APIs and supports microservices architecture.
Elastic Path
Similarly, has a lot to offer modern eCommerce businesses in terms of headless commerce. According to the data on their website, the company provides microservices-based backend architecture and an enhanced toolset for flexible integration.
Commerce Layer
Based on the information presented on the official website, this BaaS is initially designed for headless commerce.
Alongside secure API, it offers an OMS (order management system). You can use it to create scalable, multi-channel, and fast online stores and channels of sales that'll suit clients at various touchpoints.
commercetools
The following headless commerce platform, , is cloud-native. It encompasses various backend processes and offers over 300 flexible API endpoints.
As per the information on their website, they support microservices architecture and have pre-built solutions called “Accelerator” projects. These allow businesses to get started with the headless transition very quickly.
Bold Commerce
also provides headless API-driven solutions for eCommerce businesses. Transaction experiences are its primary focus.
As mentioned in the official documentation on their website, there are API solutions for:
- products;
- checkout orders;
- price rules;
- subscriptions;
- product recommendations;
- among others.
4.2 Ways to Create the Headless Commerce Frontend
Luckily, everything is much simpler with headless commerce frontend creation! As shortly aforementioned, headless commerce frontends are built separately for various devices.
Frontends for headless commerce are developed using modern technology that is:
- capable of working with API;
- allows you to implement what you need for each specific platform in the shortest possible time.
Let’s go over a couple of main development paths. To make it easier, we’ve broken them down by the frontend types.
a) For regular browsers
The presentation layer for regular browsers is usually built using a progressive framework. Such frameworks, for instance, are VueJS, ReactJS, or AngularJS. These tools are suitable for building modern frontends both for PCs and smartphones (they’re often created separately).
b) For mobile devices
The presentation layer for mobile devices can, for instance, be created in the form of a native application. The majority of Android apps are written in Java and Kotlin, whereas IoS apps are written in Swift.
Other ways to build native applications include:
- Flutter (a UI toolkit by Google for assembling apps using a single codebase);
- React Native (a mobile app framework brought by Facebook), among others;
c) For smart speakers
Mentioning smart speakers, the Google Assistant frontend is created via Dialogflow (a platform that’s needed to process natural language) and with Actions on Google. What’s for other smart speakers, each has its own development platform.
Have you started working towards a headless solution but lack internal capabilities? Then, get in touch with our to build an omnichannel experience for your customers.
5. What Are the Benefits of Headless Commerce Architecture?
We’ve learned a lot about headless commerce at this point. But there are still several questions left unanswered.
Why is this innovative approach gaining popularity? Why should you consider headless commerce for your business? Here are the major reasons why headless eCommerce can be an advantageous move for you.
a) Broader Customer Reach & Better User Interaction
Headless commerce has expanded multi-platform opportunities and multi-channel capabilities. Therefore, you can enable your eCommerce store to process requests made from various devices.
Because the approach allows having numerous “heads” and touchpoints with the user, it’s a way to create an omnichannel solution. More endpoints for interacting with the audience also mean a broader audience reach. Plus, those devices that’ll emerge in the future aren’t a limit! So you can think ahead business-wise.
Furthermore, the solution can support:
- various localizations;
- different languages;
- region-specific shipping and payment matters, among other things.
You improve user interaction because your customers aren’t restrained by using just their desktop computer or mobile browser.
b) No Customization & UX/UI Boundaries
There are practically no limits to design or idea feasibility for headless commerce, even if you want something very advanced.
There is no “fixed” and predetermined frontend layout which is an undeniable strength. You can control what the headless storefront will be like for any sales channel or device and which features it’ll have.
What else is in it for you?
- You have the freedom to craft your own UX\UI for each device and touchpoint.
- This gives you the chance to provide an enhanced customer experience.
- With no design constraints, you get an adaptable and flexible store that can easily and quickly change with the market and user expectations.
- You can have your frontend adapt to the times without the need to rebuild any vital backend processes.
c) Faster Development & Implementation of Changes
Another benefit of applying the headless approach is the reduced time that’s needed for development works.
Why are fewer hours spent on headless commerce implementation? Because the additional frontend/backend modification step is skipped. Here’s what you get as a result:
- shortened downtime;
- boosted efficiency;
- the omission of multiple bottlenecks;
- you can make changes faster;
- your store can be equipped with upgraded features in shorter periods;
- saved money and time;
- you give your developers the agility they need resulting in a quicker time-to-market;
- you get a competitive advantage over other less progressive online retail stores.
d) Smaller Chance for Breaks after Updates
An unquestionable advantage of headless commerce is that you stop worrying that something will break in the backend when you make frontend updates (or vice versa). They exist separately and don’t affect each other during deploys, updates, or releases.
For example, with headless, if you update one microservice, there’s a very small chance that it’ll do damage to your other microservices or create some problems. Microservices aren’t interdependent, so their possible negative effect on each other is unlikely.
On another note, the headless approach is also considered to be very secure. It’s much simpler to control the matter of authorization and data access for different users.
e) It Boosts Speed & Conversions
Importantly, the headless commerce approach allows for achieving fast content delivery speed. Required content is pulled using API calls, so it can be delivered much faster.
In the case of websites, rendering is also much quicker. Unlike the monolithic approach, when a user browses a headless website and moves from page to page, the displayed content isn’t rendered entirely. Specifically, unchangeable content that is the same across the whole site.
For instance, content in the footer area doesn’t have to be rendered over and over again. Instead, only the content that’s distinct on every page is rendered. This significantly improves speed!
Some more advantages that you can gain when the pages load on the fly:
- users are more satisfied;
- the overall customer experience gets improved;
- reduced bounce rates;
- enhanced conversions (including mobile ones);
- good site performance positively influences SEO.
f) Headless Commerce Is Used to Build PWAs
Okay, but what if we bring up the current priorities of your business? There’s a huge chance that your clients mainly use desktop computers and mobile phones to shop in the store today. Smart TVs, home assistants, and fridges aren’t the devices that are in your primary focus, right?
Here’s a reasonable first thing an online retail business owner can take before creating headless solutions for other devices. First, modernize and improve the store’s desktop and mobile versions.
How? Headless commerce technology can be used to or a progressive framework. When opting for a progressive web app, you’ll transform the architecture of the backend to work with APIs. By adopting a future-proof headless commerce architecture, you'll gain the flexibility to seamlessly link up new touchpoints to your store.
Did you know that PWAs are also a great alternative to native mobile apps? They boast superb speed and UX/UI too. Have a look at a couple of screenshots of the progressive web application to get a clearer picture of the solution.
What else should you know about progressive web applications?
- They work right in the browser. This means that users don’t need to install a heavy-weight downloadable app from Google Play or AppStore directly to the device storage.
- They can be saved to the home screen of a device. Then, if required, your customers may add the PWA’s shortcut in the form of a lightweight link. It looks like any other application’s icon, yet the PWA weighs practically nothing and launches in the browser when clicked.
- When , count on having a responsive design. The “look” of the progressive web app is very reminiscent of a native application. All elements are conveniently placed, making shopping from a mobile device a blast.
- A progressive app can be used in offline mode and is capable of supporting push notifications.
- In addition, due to the use of GraphQL and modern frameworks like , the PWA’s pages load with lightning speed. This makes both the site visitors and Google bots ultimately happier.
- Of course, this all leads to the enhancement of conversions, especially mobile ones.
There are already many outstanding you can browse. Numerous renowned brands and large players in the market are happily reaping the fruits of this technology. This should give you some food for thought!
6. What Are the Challenges of Headless Commerce?
Okay, to be fair, headless commerce solutions aren’t all perfect. Bringing up the drawbacks, shifting to headless isn’t a quick process that’ll require both time and money.
Let’s put it this way. If your online store is complex and currently based on a large-scale traditional commerce system, the transition to headless may get tricky. Why? Mainly due to the constraints of the monolithic architecture. As a result, you'll need a clear and detailed headless commerce strategy not to extend the project's timeline.
But the good news is that the “reconstruction” can be handled one piece at a time, allowing you to “move” gradually. Additionally, to speed things up, you may consider going for pre-built integrations and ready third-party solutions.
When Is Headless Commerce Not the Best Solution for Your Business?
To some extent, it depends on the headless eCommerce meaning you imply. For instance, you may mean the complete and complex microservices architecture that allows you to work with a bunch of devices.
If you have a small online retail business, and the majority of your customers buy things in your store using certain devices (e.g., smartphones or desktop computers), then you don't need headless in the broad sense of the term. In this case, you can choose in favor of getting a progressive web application.
A PWA will help you enhance your store and get a hold of more orders made from mobile devices (check out these for some inspiration). This will be a smart first step towards becoming headless.
Assuming that your eCommerce business is large, you might be tempted by the idea of postponing a transition to headless. The reasons may be the lack of resources (time, budget, or anything else). Yet, in reality, your business is competing for a larger market share. You want to take hold of as many customers as possible. So, switching to headless is the only path that’ll allow you to remain competitive in the long run. But, again, you can start small.
Digital Transformation in Real Life: Top Headless Commerce Examples
If you are considering purchasing a headless platform or building a website with headless architecture, it may be wise to look at some renowned companies successfully leveraging this technology. Many brands have launched apparel, electronics, and FMCG headless commerce stores. Here are some of the most notable case studies to pay attention to.
1. Bright Star Kids
First on the list to have successfully adopted headless commerce is , one of Onilab’s long-term clients. The Australian brand of customizable goods for kids had a sluggish website, which was full of glitches and hard to use on smartphones.
Our team of experts devised an excellent solution: revamping the store as a progressive web application based on headless commerce architecture. As a result of this transformation, the website became faster, more stable, and offered an app-like UX across various devices.
2. Netflix
The American giant in the sphere of streaming services is among the pioneers in turning to a headless commerce platform. As the number of online viewers proliferated, the company needed a reliable solution for hosting terabytes of video content and catering to around 232.5 million paid subscribers worldwide (the information is relevant to the first quarter of 2023).
We already know that the closely tied system is highly prone to disruptions due to minor mistakes, even in one component. So Netflix didn't hesitate to safeguard itself from such situations and chose the content management system that supported headless architecture.
3. Amazon
Another outstanding business that made its way into the world as the company with a high focus on improving customer experience. As Amazon's turnover is comparable to a GDP of a small country ($524.89 billion, according to the 2023 financial report), it can't afford any glitches or delays.
What if its global users face issues during important days like Black Friday or Christmas? Or what if its closest competitors, like Walmart, introduce cutting-edge eCommerce functionality faster than Amazon? No way.
Such superstars need reliability, flexibility, and speed. That's what headless commerce platforms are all about. Amazon has gone headless among the first. This move contributed to its success in 2020 across nearly every category in eCommerce. As of right now, Amazon manages a variety of microservices using tens of thousands of APIs and thousands of developers.
4. Lancôme
Now, let's turn to the brand that chose a headless CMS to build a PWA. Lancome is a famous French seller and manufacturer of cosmetics and fragrances promoting convenient shopping via a website with an appealing user interface design.
Its headless eCommerce platform resulted in an increase in conversion rates, the duration of mobile sessions, and the number of recovered carts thanks to push notifications. All of this became possible thanks to converting the website into a PWA. Thus, marketing teams opened up more opportunities to boost sales, while shoppers received an app-like experience without leaving their browsers.
What Does Headless Commerce Mean: Conclusion
Everything you’ve learned in this article describes the future of eCommerce in the next 5 to 10 years. At this point, it isn’t necessary to implement headless commerce completely or go very far beyond traditional browser shopping.
What does this mean for merchants? That supporting the full spectrum of possible sales channels and devices doesn’t have to be your top priority now. Especially if you have a small online store.
Regardless of the size of your eCommerce business, your immediate main goal is getting the maximum of your store’s desktop and mobile versions. In addition, you can do some preparation work in terms of “revolutionizing” your existing tech stack. This way, you can add new touchpoints when you need them later on. You can get acquainted with in our guide.
Where should you begin? You can start by getting a progressive web application that’ll help optimize your store for desktop and mobile devices. The process implies the transformation of the backend to communicate via APIs. It’ll prepare the groundwork for your architecture to support multiple customer touchpoints after some time. Plus, it can become a competitive advantage for you now and in the future.
Whether you’re a Salesforce, Shopify, or Magento business owner, we at Onilab can help you set up headless architecture. For example, we provide , transforming Salesforce online stores into their progressive counterparts. We have ample experience in building optimized Magento stores and developing Magento PWAs as well. So, don’t hesitate to reach out to us; we’ll be happy to assist!
We have ample experience in building optimized Magento stores and . So, don’t hesitate to reach out to us; we’ll be happy to assist!