
As a Magento (or Adobe Commerce) store owner, you've definitely heard the buzzword “”. It's a web architecture that implies the separation of a site's backend and frontend. Online retailers are now actively investing in such a transformation.
Why? Basically, to ensure the further evolution of their Magento stores in terms of enhanced user experience. The headless commerce approach facilitates the development and plugging of several user interfaces for different gadgets. Now, merchants leverage this capability to improve the speed and level up the UX/UI on mobile devices. When it becomes relevant, eCommerce players will add more various frontends and increase conversions on those touchpoints.
Headless is opposed to a monolithic approach, which means the frontend is generated on the backend. Most likely, you run a traditional Magento store. So, what's the issue? When you were selling only via desktop, it was fine: you supported just one channel. But then mobile use started to grow. It turned out that monolithic websites can't provide the same satisfying shopping experience on smartphones as on desktops. The need for a headless Magento transition became inevitable.
Below, we'll explain how Magento headless architecture differs from the monolithic one with examples. Then, we'll outline the options you have for now and the future perspectives of the approach. Finally, we'll discuss some challenges and expenditures of Magento 2 headless development.
Table of Content
1. What Is a Headless Magento Store & How It Differs from Monolithic Architecture
Let's say your Magento store has been around for many years. You might have a responsive mobile interface, which was “born” from the desktop design. Perhaps you optimize the site from time to time, but the performance is not as good as it should be.
Is it as convenient to shop in your store through smartphones as via desktops? How do you boost your mobile conversion rate and customer satisfaction? These are some of the typical pain points for Magento store owners. These problems are in place partially due to the traditional Magento setup.
1.1 Monolithic Architecture
Put simply, any traditional online store is a merged system. Its frontend (or “head”) and backend are tightly connected. The vast majority of stores, including Magento ones, currently operate this way.
Over time, this principle has led to several acute issues:
a) Stores are notably slow on mobile.
- The primary reason is the need to fetch an HTML document from the backend every time a user goes from page to page. In other words, your frontend is always generated on the backend. This is the working principle of all monolithic sites.
- Besides this, such online stores are in constant need of . However, “therapeutic” strategies may not bring significant improvements when it comes to the speed on modern devices.
b) Usability falls short of expectations if consumers shop via mobile. Most stores still do not provide separate frontends for particular devices. Even for smartphones. There are numerous usability problems your customers might encounter in this case, for instance:
- The header might take up too much space on the main and product pages (check out Zara's website from your phone);
- The above-the-fold area on a product page displays very little info about an item: a user sees only a photo (not even entirely). No name, no price, no rating, no “Add to cart” button (take a look at Ikea's website). Therefore, users are forced to scroll down instead of seeing the needed data straight away.
And so on. We've described only a couple from the very long list of drawbacks in where mobile UX/UI design is overlooked.
c) Routine maintenance, customization, and scaling are getting tougher.
- You'd like to display a wish list button or add more payment gateways or any other new feature to the user interface? You simply want to alter the location of blocks on the product page? Developers need to edit the backend code to make any layout changes.
- As a side effect, the code itself is bloating, making the Magento website harder to maintain.
d) Strategic development is hampered as well.
For online retailers, new devices on the market (smartwatches, TVs, voice assistants, and so forth) mean potential touchpoints to cover. In the measurable future, you might find reasonable crafting frontends for each of them. It's possible but extremely challenging to maintain a few “heads” with the monolithic approach:
- With each new frontend (for phones and then new channels) added to the backend codebase, your website becomes more complex. In the future, it will be more difficult to split it all.
- Changes or mistakes in one place of this single codebase may affect other parts of your store.
- The described approach is outdated. In the meantime, modern technologies (e.g., a progressive framework React JS) and the use of APIs help create frontends faster and give your customers a convenient UX/UI.
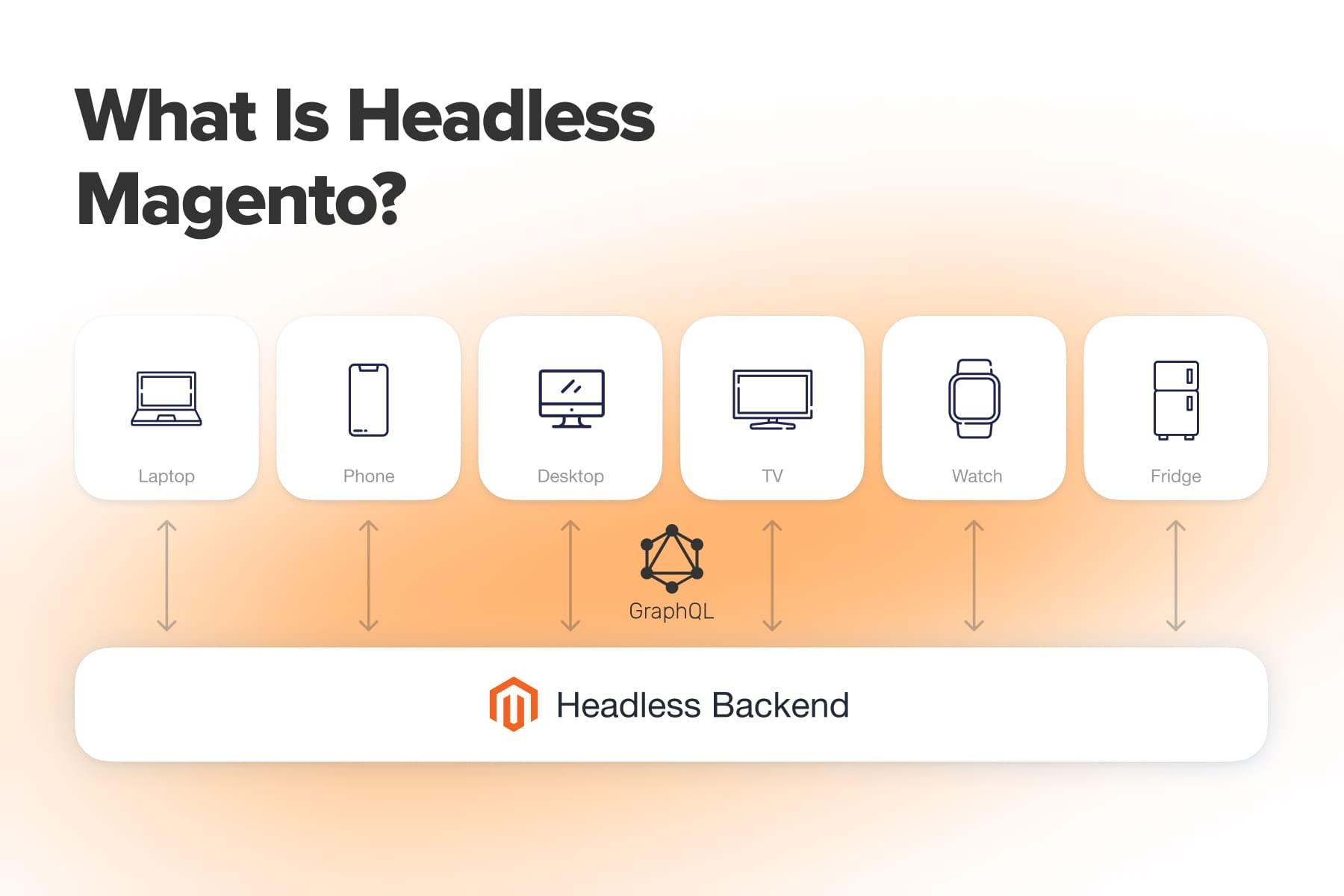
1.2 Headless Architecture
In turn, headless commerce rests on three relatively independent pillars: a frontend (or several frontends), a backend, and Magento headless API as a communication layer in between. Developers literally cut off the “head” and then sew it on with custom API integrations.
The fundamental difference from a traditional store is that you stop supporting the frontend on the backend. These parts exist in parallel, expanding the flexibility and possibilities of your selling platform. That's why the demand for headless Magento 2 eCommerce solutions is increasing.
This approach helps to address all the problems mentioned above (and more):
a) Online stores load faster.
As a result of the “surgery” (splitting the front and back), the role of the backend is reduced to providing particular data through API requests.
- Firstly, we don't wait for the backend to generate the HTML and send it to the user (this happens on the frontend);
- Secondly, we request and receive only the dynamic data. The header, footer, files, and media that remain unchanged on every page aren't rendered every time.
b) UX/UI design becomes highly adaptable to customer requirements.
Headless is all about creating a corresponding interface for each specific device. A store (re)built this way has at least a desktop and mobile “heads”. This considerably improves the customer experience and, eventually, your conversion rate.
For instance, on smartphones, your online store will match the following principles:
- Minimalistic and rational usage of the available screen space;
- Conveniently located buttons for operating with one hand;
- Appropriate fonts and element sizing, and so on.
c) The Magento development process accelerates.
- Fewer steps are required to make changes because the frontend no longer depends on the backend;
- Your team can perform tasks on the front and back simultaneously;
- Developers and designers create storefronts with the freedom of experimenting on the frontend.
d) Omnichannel becomes real.
Magento 2 headless architecture prepares online merchants for tomorrow when people will shop through any connected device. You'll be able to scale headless architecture and plug new “heads” quite easily and quickly. To create "multiple heads" for your Magento store, you'll need either professional full-stack developers or frontend pros with a deep understanding of headless Magento architecture. If you lack internal resources, our are ready to help.
2. How to Make Your Magento 2 Headless
Is Magento headless as of now? Yes. Starting from version 2.3, Magento supports GraphQL as an API. Before, those who wanted to split the front and back relied only on API customization. We can take this as the beginning of the Magento headless commerce epoch.
It goes without saying that the future of eCommerce is headless. But at this point, we should regard this matter in two-time dimensions: today's and tomorrow's.
2.1 Headless as a Timely Solution: A Progressive Web App
Which short-term advantages will the switch to headless architecture bring you, and where do you start? We'll need at least to decouple the frontend and backend of your Magento store to make it headless.
Note that if your eCommerce platform is older than 2.3, you'll need to update it. If you're still operating on Magento 1, then is a core step.
If you're already on Magento 2, we'd recommend starting your store's transformation by building a progressive web app. Every Magento store owner wants their desktop and mobile touchpoints to be equal in speed, performance, and UX/UI terms in line with customer demands. A PWA is the most sought-after form of headless Magento that meets all these requirements.
This advanced solution gives merchants three competitive advantages in the market:
- Your store has separate frontend and backend parts. It gives a boost to and speed.
- The store has two frontends designed specifically for desktop and mobile. It leads to enhanced usability, which drives conversions.
- The mobile version of the store looks and behaves like a native app. A PWA adopts many features and design nuances from mobile apps (e.g., push notifications) to increase mobile conversions.
Recently, we've made a selection of with extra attention to the mobile UX/UI strengths and weaknesses of these sites. This article will prompt you on how to gain unparalleled UX/UI design for your store.
Since Google coined the term PWA in 2015, hundreds of brands have launched their progressive web apps. Some opted for PWAs as a replacement for a mobile app, while for others, it became an additional option to broaden customer reach.
Based on our experience, we've chosen a few technologies for building PWAs: React JS or PWA Studio and GraphQL as an API. You'll find all the needed information about these solutions and major development steps in the following guides:
- React JS framework:
- PWA Studio toolkit:
- A side-by-side analysis of frameworks:
- GraphQL API:
2.2 Magento Headless as a Groundwork for the Future
What does the future of eCommerce development look like? Nobody knows exactly, but it will be way more technologically sophisticated. Let's see which opportunities you'll obtain in the long term if you embody the headless commerce Magento architecture.
a) Cover new channels as they become popular.
For example, in the next couple of years, you decide to launch a native app or a frontend for a virtual assistant. With a decoupled online store, this can be done using the already-created API.
b) Implement full-fledged omnichannel.
This approach implies a frictionless customer experience as users switch between various touchpoints during shopping. The ultimate goal of a business here is to guarantee flawless UX/UI frontend design, no matter which devices a prospect uses.
c) Be ready for the next step: microservice architecture.
To reach even more agility in development, it's possible to split a backend (a catalog, checkout, etc.) into independent units called microservices.
As of now, there are very few eCommerce platforms that offer such an option. Magento, alongside other renowned CMSs, hasn't implemented support for microservices yet: its backend is monolithic.
We expect Adobe to divide Magento into microservices fairly soon because this tendency is steadily gaining popularity. When that time comes, you'll be able to change the backend, while the frontend will already be up-to-date. Doing away with the monolithic platform in favor of a headless one is a worthy investment in your business growth. Turn to our if you want to make your Magento store more flexible and react faster to market changes.
3. What to Be Prepared for When Your Magento Store Goes Headless?
At last, let's discuss what business tasks you have to resolve if you go headless with Magento 2.
3.1 Developers
With the headless approach, an online store must have separate development teams:
- Full-stack developers to deal with the backend;
- Frontend developers who are familiar with Magento peculiarities and work on progressive frameworks like React JS. Onilab's team has been working with Magento for 7+ years, and in 2019, we launched our first PWA.
3.2 Software Solutions
One substantial pitfall of the headless approach is that not all third-party modules support headless architecture yet. If some integrations you currently use don't work through an API, you'll have to customize them for the Magento headless or replace them with suitable analogs.
However, more and more modules are created right for API-based selling platforms as the most promising ones.
3.3 Time & Money
At this stage, you are probably sure that a headless PWA is a worthwhile solution for your store. Then, you need to find out how much you should invest and how long it takes to rebuild your Magento store. So how much does a headless Magento store cost?
Well, decoupling the store and PWA implementation can't be finished overnight. It's a laborious process that demands hundreds of hours of eCommerce development. Our will give you realistic timing and sums for all main headless steps.
Headless Examples: Storefronts That Embraced the New Technology
Now that we've got acquainted with the theory, let's take a look at which online merchants employ headless technology in their stores.
1. GSM55
The first item on the list of headless Magento stores is GSM55, a mobile accessories seller and one of our long-standing clients. We’ve been optimizing the store performance, managing updates, and creating third-party custom integrations for over five years. After operating Magento 1, the company decided to migrate to M2 and used our help with this task.
Currently, GSM55 leverages a headless Magento solution, a PWA. We developed it first and foremost to ensure the convenience of shopping on mobile phones. The headless system offers unparalleled flexibility, such as:
- rapid deployment of frontend changes without affecting the backend systems;
- easy integration with a wide range of third-party services and APIs;
- a more tailored user experience across various devices.
The store navigation is one of the website’s most notable features. We’ve also connected an AI-powered Algolia search engine to ensure instant, accurate search results.
Thanks to all of these efforts, customers can smoothly browse the vast catalog with thousands of items for nearly every smartphone model. This headless eCommerce Magento store doesn’t overwhelm the shopper and embodies a modern UI, including:
- banners in the menu and across the site;
- cross-sell blocks at the top of the product pages;
- visual cues like category thumbnails/pictograms and brand logos in the menu.
2. Zadig & Voltaire
This renowned French fashion brand can boast a user-centric shopping experience, with simplicity and minimalism as the main traits of its website.
It efficiently works on mobile devices thanks to the company’s decision to convert the website into a PWA. This technology ensures a cohesive and immersive user experience, efficiently serving visual content without compromising performance and usability.
You can browse the PWA from nine locations, including France, Italy, UK, Switzerland, China, Portugal, Belgium, Spain, and Germany. This headless store delivers top-notch content without overwhelming visitors, all thanks to a combination of Magento and the Vue Storefront frontend.
3. G-SP
G-SP is a leading online store for spare parts and digital accessories. Having faced performance issues with the site, the merchant decided to go headless with Magento and launched a PWA to enhance the online experience.
This step resulted in a smoother experience across all devices and faster mobile loading. The company easily achieved performance benefits by adopting headless with SimiCart.
4. Rubik’s
Have you ever played with the iconic Rubik’s Cube? The company selling this toy runs an online store based on the Magento eCommerce platform. When the need to optimize performance and expand to global markets came, it switched to a headless CMS setup. What did it gain?
Enhanced website's user experience, backend flexibility, and lightning loading speed. The use of headless CMS makes it possible to improve design features, including a sticky menu, a mega menu that expands, rich media tutorials, and others, faster and cheaper. It happens thanks to a more adjustable architecture.
5. LoveCrafts
Another headless Magento store under consideration is not only a store but a community hub for crafters looking for ideas and inspiration. The website represents a unique design, with the navigation menu being similar to Instagram Stories. What made it possible to achieve such flexibility and tailor the headless commerce platform? The answer is Magento.
The brand chose a modular strategy and headless technology. Its Vue-based frontend grants the possibility to add or remove features, third-party solutions, and content management extensions according to the store owners' needs.
6. Galerie de Beaute
Another company that adopted the headless Magento approach. The Greek seller wanted to improve its overall strategy due to its plans to open international stores. To provide visitors with a seamless experience regardless of the device, they needed to refine their platform.
The best way out was to convert the existing store into a headless Magento site. The result? Limitless flexibility on the Vue Storefront frontend, potent backend performance, and satisfied end users.
Headless Magento Architecture: In Conclusion
Along with the rest of the headless eCommerce platforms, Adobe bets on headless commerce as the next breakthrough for eCommerce businesses and actively promotes headless Magento.
You might have doubts about whether headless vs. default architecture pays off and whether this trending architecture and the technologies behind it are stable enough. Maybe it's better to wait for a while? As a team that has leveraged headless Magento and already created 10+ Magento PWAs, we see that the digital infrastructure is fully prepared to move towards headless eCommerce. The size of a store doesn't matter.
There's no time like the present to outpace competitors. Check out our guide to learn about the cost-efficiency of the solution. So, as soon as you decide to make your Magento headless, feel free to reach out to us for . We've accumulated a lot of expertise in the area and are ready to turn it to your advantage.