
What makes a great search experience in online stores? Speed, relevance, and usability, and intuitive user interface. Even if the on-site search performs flawlessly, but it's inconvenient, users might end up leaving your eCommerce site and never returning. It's a very likely scenario for mobile devices in particular.
We've covered the matters of a fast and accurate search function in the previous guide on from a technical perspective. This one focuses on search UX design and creating a successful on-site search for mobile sites and desktops. We'll learn how to make the best eCommerce search for small, mid-size, and big stores.
Table of Content
What Exactly Is the Ecommerce Site Search?
Ecommerce site search is the functionality of an eCommerce website, providing the requested content to website visitors. It leverages the in-built or third-party site search engine and can support four types of search queries:
- Exact search: This is when users search for a specific product and insert the model number or name, like “Small Prada Galleria Saffiano Special Edition bag.”
- Product type search: Here, the product search queries don't contain a specific model number and are broader than in the exact search. For example, it can be just a "bag." By working on the product metadata, online retailers can adjust the search results to include synonyms. Then, the eCommerce website may return purses, clutches, and totes under the "bag" search queries.
- Problem-based search: This one revolves around finding a solution to a problem. A homeowner might query "basement leak solutions" to decide if they need a sealant, a sump pump, or professional waterproofing services.
- Non-product search: This type covers information about the store's business hours, delivery days and terms, and other instances.
What Do Store Visitors Expect from the Ecommerce Site Search?
We can name at least two kinds of your potential customers: “browsers” and “searchers”.
1. “The browser” has no clear idea about what to type and how your website's search functionality works. Most likely, these are newcomers, so they don't know the exact product details, categories you offer, and navigation peculiarities.
The group needs navigation to be as intuitive as possible. You can also assist them with an eCommerce product finder. Besides this, various hints like category/product names, query suggestions, and request examples in the search box will come in handy.
2. “In contrast, “the searcher” purposefully goes to the search feature and typically enters precise user queries: a product name, color, or code. They are usually regular customers who are aware of your offerings as well as search logic. Or they are experienced online shoppers who have studied how eCommerce site search works in dozens of stores. These customers expect to add items to a cart and check out as fast as possible.
To cater to these efficiency-focused users, it's essential to adhere to , ensuring a streamlined and hassle-free checkout process that matches their expectations for speed and convenience.
Just keep your site search fast, relevant, and convenient for them. But although “searchers” know how to look for a product using the search box, the search suggestions for “browsers” mentioned earlier can be useful too.
It goes without saying that eCommerce on-site search must treat both groups in line with their user behavior, providing them with a pleasing shopping experience. Let's focus on the ideas our designers consider worth implementing in 2023-2024. To achieve the , it's essential to implement these practices effectively.
Get a Free UX Audit Example
Read our demo UX report exploring the online store’s checkout issues.
13 Search UX Best Practices for Impeccable Customer Experience
This is a kind of checklist on eCommerce search best practices. We've presented several use cases for desktop and mobile users so that the guidelines are applicable to eCommerce sites of different sizes. For a comprehensive understanding of how these practices impact your conversion rates, consider exploring our detailed .
1. A Full-Fledged Ecommerce Search Bar or an Icon?
1.1 When to Use a Search Box
There are situations when it's worth replacing a small loupe pictogram with a search box:
a) A marketplace or big store. As a rule, users don't go to categories when an online store has a huge and complex catalog; they start by typing their terms. Large stores require a visible search box both for desktop and mobile versions.
b) Any online store. If your click maps reflect that website visitors frequently use the site search area, there is no point in hiding the search box. Let people see the bar immediately and tap not twice but once to start. Mobile site shoppers will be incredibly grateful.
c) A desktop version. We advise always displaying a search box since the amount of space allows doing so. It doesn't have to be a wide field: you can narrow it and expand it as a user clicks on it.
1.2 When to Use a Search Icon
In the meantime, there are situations when it's more reasonable to use a search icon instead of a bar:
a) A mobile site. Let's assume your analytics data revealed a number of other functions popular on your mobile website. Say, your specific audience often taps on the account or local store pictograms. Then it's highly undesirable to hide them in a side menu to make room for the search bar.
The way out is to choose the search icon or locate the bar in the header's second line. But is it ok for your store to have a wider header? Be cautious with such a solution.
b) A mobile version with a bottom menu. If a store's design implies an app-like bottom menu, you can provide a separate button accountable for searching in the catalog. After pressing it, a user will see product categories and an eCommerce site search solution. Since a bottom menu is always at hand, it won't be necessary to accentuate the search in the header. Onilab’s custom project for a Danish vividly displays this design solution.
c) A desktop version. Alternatively, a search icon might be more appropriate for desktop sites than a bar if it's crucial to show product categories in the main menu. There's just no available space for a bar. Then, either make it small (one word long) or replace it with a pictogram.
d) A small store or landing page. It doesn't need a search bar if it sells a limited number of commodities. Customers will barely use the search if they can see all products on one page. If a store has few categories and thought-out navigation (check our guide on ), it's a good reason for hiding the search feature in the icon too.
2. Make a Pop-Up Search Screen
Many online stores are still “shy” to expand the search area while users are typing something on their smartphones, laptops, or PCs.
In the meantime, contemporary UX/UI follows a simple rule: one screen = one action. In the case of search, it's implemented through a pop-up screen to concentrate a customer on the search process. Users can close the screen by clicking on the cross on desktops or tapping on the arrow on phones.
a) A desktop version. Firstly, it's convenient to see relevant search suggestions in full-screen width. Even if you sell only a few goods, you can showcase fast and relevant search results with larger pics and fonts, which is good for prospects.
Secondly, with a drop-down search menu, users can mistakenly click outside this area and close the search. They’ll have to open it and type the search phrase again. A silly and annoying situation, isn't it?
At the same time, it's better not to cover the whole page with this modal window. This makes it easy for users to understand they stay on the same page, and there's no need to click on a browser arrow to go back. (Onilab’s design project) follows this principle to streamline the search experience for potential buyers.
b) A mobile version. Many stores still didn't switch to a full-screen eCommerce site search, causing a lot of inconvenience to shoppers. Within eyeshot, they have a header that takes up precious space. When a keyboard occupies one-third of the screen, you are almost out of room to demonstrate relevant suggestions and fast search results. A separate search screen helps fit important data and hide what's irrelevant.
3. Duplicate the Search Option
Search is always present in the header area on desktop websites so that customers can turn to it at any moment. Mobile stores look different. When people open a menu to see categories, a new screen generally covers the header. What will you do in this case?
- A store can provide a search bar in the header and in the side menu. When users open the menu, they may not find what they want. If the search field is in place, they’ll immediately start typing. So convenient, isn't it?
- Another option: locate a bar in the header and in the category/catalog section in the bottom menu.
Ideally, the eCommerce site search functionality has to be accessible from every website page, excluding . At this final stage of a sales funnel, nothing should divert a person from placing an order.
4. Organize the Search Area
How do you arrange suggestions intuitively and conveniently? And what if you own a marketplace or online store that deals with thousands of goods? Tabs are the salvation.
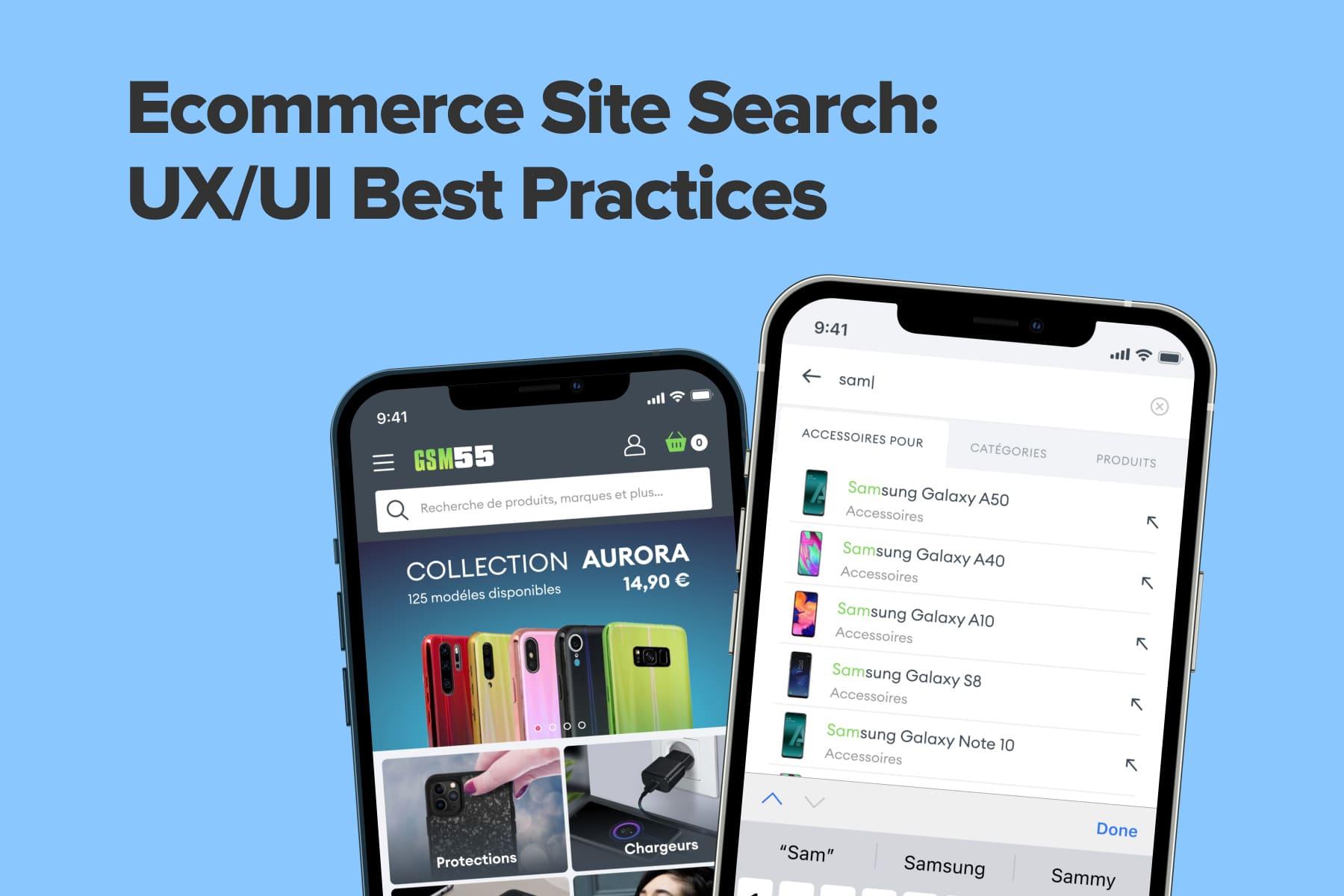
a) Marketplaces and multi-million dollar sites. Let's say your store sells electronics and related products from dozens of brands (for those who want to learn more about how to organize product pages, we've covered the matter of in our recent guide). That means you'll have plentiful categories and subcategories to show when users are looking for something. The collocation “samsung galaxy s21” may refer at least to “Devices,” “Cases,” and “Chargers.”
How will you fit it all in a modal window on the desktop page? Or in a small mobile screen partly covered with a keyboard? Hide these categories in tabs to get rid of a mess in the fast search results.
Onilab used this design trick when revamping the website for a French mobile accessories seller, , whose catalog covers a broad spectrum of products.
b) A mobile version. Use the tabs trick if you have more than two search options to show in fast results: products, categories, posts, or something else. Otherwise, you should give up displaying all possible variants and focus on the primary ones.
The examples above are notable for one more feature. When a person chooses the “Products” tab, filtering and sorting options appear right in the fast results. It helps to narrow down a large list of products straight away.
5. Add a “Clear All” Feature
It's one of those little things that make up the overall shopping experience. Without the opportunity to erase the query with one click, users will be deleting it letter by letter and feel annoyed. Add a little cross or a “Clear” button right into the site search field or near it.
a) A mobile version. We'd say it's obligatory to have a “Clear all” option for smartphones. You don't want to force customers to waste time tapping the deletion button on their keyboard to erase the text. It even sounds gruesome!
b) A desktop version. It's desirable to have this button. Although many will press ctrl+A and type a new query straight away, not all shoppers are advanced users.
6. Add Search by Image, Barcode, and Voice
Some brands (fashion, beauty, and electronics, in particular) can leverage these means of eCommerce site search. Add corresponding icons (a camera and microphone) next to a search bar or even inside it. These options are a true must-have for mobile versions.
Basically, users can use image search in two ways: take a photo or upload it. The eCommerce search engine will analyze the visual and fetch similar items or even exact matches.
7. Place Submit Buttons in Fast Search
Amongst eCommerce site search best practices and tips, you can come across the recommendation to add the “Search” button near the site search box. Why should you do that if we can submit the search queries by pressing “Enter” or the “Go”/“Search” button on a mobile keyboard?
a) A desktop version. The thing is, those new to site searches (for instance, the elderly) could get a little lost after completing a query. This button is a nice hint for them. So, we'd recommend having it on the desktop version.
b) A desktop and mobile version. We'd also suggest another option: put a “Show/See all” button at the bottom of fast search results. A shopper will see it as they scroll (on smartphones) or right away (on PCs). Pressing it, they either land on a search results page or load more results in the pop-up screen with fast results.
8. Prompt What to Seek
Locate a hint inside a search bar. Autosuggest some variants of what people can enter: a name of a category, brand, or a specific item. Having these examples, buyers will build more precise search queries and gain relevant results.
This advice equally fits all types of stores. Just ensure the team configures the eCommerce search solution to seek by all the attributes you want to mention. If it's poorly optimized, incorrect prompts will be misleading for users.
Also, if you provide a search in separate parts of the eCommerce site, add prompts such as “Catalog search,” “Blog search,” “FAQ search,” etc. They help users type the correct search queries, too, and inspect the entire site.
9. What to Show in Fast Search Results
Products, categories, the most relevant search suggestions, product thumbnails, or something else? It's impossible to find a versatile solution for different online retailers. Mono and multi-brand stores, small ones, and marketplaces have to study customer behavior and place accents based on the analytics data.
The best approach would be blended: placing both thumbnails and category links in fast results. By the way, we warn you against overloading fast results with data. For products, it's enough to display names, thumbnails, prices, and labels such as “30% off,” “bestseller,” or “new.”
A user expects to see suggestions right after typing the first letters. For this matter, your search autocomplete feature must work perfectly. Moreover, the has to be done, and the desktop version should perform without any lags. Otherwise, people will type faster than your predictive site search engine reacts.
Let's model a few use cases:
a) You sell shoes, and a person requests “sneakers.” You can first showcase the most sought-after relevant results as well as popular categories or a new collection (“Lifestyle,” “Running,” “Fitness,” etc.).
b) You sell various products (e.g., stuff for coffee making), and a visitor seeks a mug. It's a very general request, and you don't have a corresponding category. Fast search can offer some products as well as possible categories where to look for more. Without a prompt, it will, at times, be hard to guess.
c) You sell electronics and accessories, and a user types “Samsung.” Unless they haven't clarified a query, we recommend displaying trending products and keywords. As they update the request, you can start showing more relevant results and categories.
10. Showcase Trending Queries
What's popular in your industry right now? Apple is about to release iPhone 15. Fashion houses pushed chunky boots and yellow coats into trends. People are preparing for Halloween, Christmas, Mother's Day, etc. Your latest sneaker model turned out to be a bestseller.
Locate corresponding requests in your search area. When people click on the search bar, they’ll instantly see hot queries that could transform into real conversions. There are several reasons for this:
- It improves the odds of matching a user's request. If particular items are truly trendy now, a considerable proportion of visitors will likely be looking exactly for them. You'll save their time and increase the conversion rate and brand loyalty.
- You can get people interested in popular products they didn't think about previously. As a result, you obtain longer user sessions and larger orders.
When you struggle to define trending queries for the store (it's new, it sells very few items, or there are no clear winners in analytics), you can still go with seasonal occasions or worldwide trends.
In design terms, the suggestions mustn't be similar to the search results. Traditionally, there is a title (e.g., “Popular Search Terms” or “Trending now”) and then several lines of queries: just texts, without pics and prices. Otherwise, users could think something went wrong because they haven't typed anything yet, but the results are already there.
11. Trending Queries vs. Search History
Is it worthwhile to show people their previous searches? There are four possible cases:
a) Prefer search history over popular queries. When customers tend to return and buy pretty much the same goods every time, it's reasonable to keep the search history at hand. It's especially applicable for beauty brands, groceries, or household chemicals sellers.
Don't forget about the option to clear your search history. And for those who delete previous searches as well as for newcomers, give popular searches instead.
b) Prefer trendy requests over search history. When it comes to marketplaces or apparel, shoe, and accessories brands, it's unlikely that consumers will purchase the same items over and over again. Therefore, you can stick to popular suggestions.
c) A blend. Some eCommerce websites offer both sets of queries in either order. These suggestions don't take up too much space, so it's possible to locate them all in the search area.
d) Show previous searches during a session. As a shopper looks for different items, they might like to go back to one of the earlier queries. It's handy to find them saved when turning to the eCommerce website search again.
12. Point at Spelling Mistakes
Users make typos constantly, particularly on smartphones. Mobile autocomplete search can hinder, too. Be sure to inform customers which words you used for the site search. Let's say they were looking for a hoodie but entered the word “hodie.” Simply follow the example of Google:
a) Tell: “Showing results for hoodie. Search instead for hodie” (mention the misspelled words).
b) Ask: “Did you mean: hoodie”? At the same time, reflect this assumption in search results: show some hoodies.
13. Take Care of the Zero Results Page
Finally, if the search engine fails to provide any results, it's vital to indicate this. If people see nothing, they may assume the internet connection is broken and close the website. Let's think about what could be useful to show there:
a) Firstly, say “Sorry, nothing found for ...” or “Please, check your spelling” to inform a user.
b) Secondly, display something potentially valuable instead: for instance, lists with popular or even all categories.
6 Ecommerce Search Results Page Essentials
Continuing the topic of internal eCommerce site search best practices, let's consider what happens after people submit their requests. In this section, we'll discuss great UX/UI design patterns on search result pages.
Explore our eCommerce portfolio on Behance
See how Onilab's designers and developers transform the UX and improve conversions for online stores across the globe.
1. Organize the Header
When people submit a search term, an online store redirects them to a slightly modified category page. The difference is that some filters are already applied, and there is no classic header in place. Instead of it, both on PCs and smartphones, a store should display the search results data:
- The query (for instance, “Here are your results for “SLIP DRESS”);
- he quantity of shown products.
2. Keep Filters Relevant and Visible
A smart approach to filtering is able to considerably increase eCommerce search usability. The following equally apply to mobile and desktop versions and don't depend on the store's size.
Firstly, demonstrate the relevant set of product filters and facets. Filters mean general options to narrow down a query, such as filtering by price range, stock availability, or reviews. In turn, facets refer to specific product attributes: color, size, material, brand, and so forth. For example, when a user searches for cups, there mustn't be facets like “size,” but “volume” has to be present alongside general filters.
Secondly, make sure dealing with filters and faceted search is convenient for customers either on desktops or smartphones.
a) A desktop or mobile version. Place the filtering bar at the top of the page and adjust it so that it's visible as a buyer scrolls back and forth. Leads will be able to use the search function at any time without the need to scroll up.
b) A desktop version. Another way to display filters is to locate and pin the menu on the side of the grid.
3. Show Filters in Pop-Up Screens
When customers manage filters and facets via a variety of separate drop-down menus (for each parameter), this improves the odds of making a mistake. Such menus constantly close, and a person can tap outside it and go to product pages they didn't mean to open. Modal windows remove this issue.
a) A desktop or mobile version. For better usability, people can close pop-up screens differently: either by pressing the cross or the “Show” button. Right on this button, display how many results will be with each subsequent facet applied. Users should be aware of whether they'll be shown enough results.
b) A mobile version. There is a third way to close such a window: by swiping down. But since such pop-ups still aren't so widespread as mobile search functions, we advise designing additional closing options mentioned above. Customers will gradually get used to swipes in the future, but initially, they may feel confused without familiar elements.
4. Work on Sorting
It's essential to give shoppers the ability to alter the order of the results. Locate the corresponding menu at the top of the results page.
a) Any store. Basically, sorting can be done by prices, discounts, popularity, and new arrivals.
b) A marketplace. Platforms that unite thousands of vendors also add the possibility to first view the offers with better ratings, more reviews, or orders.
c) A desktop version. The amount of available space allows a store to expand the sorting menu and demonstrate available options.
5. A Grid Layout Depends on What You Sell
Listing is critical, especially when it comes to a . Usually, there are two items per row. But their presentation may vary.
a) Technical parameters come first. For device sellers (TVs, phones, laptops, home appliances, etc.), it's more important to showcase the core items' features rather than the design. So we recommend downscaling pictures in favor of more technical data.
b) Visual data comes first. For garments, accessories, shoes, furniture, tableware, home decor stores, etc., appearance is a more effective trigger than characteristics. Then go with larger images and less product info on the results page.
c) 2-in-1. You can also provide users with changeable display types. For instance, a list for showing more features and a grid for emphasizing visual info.
6. An Infinite Scroll or the “Show More” Button?
a) A plain infinite scroll is not the best solution on eCommerce sites for a couple of reasons. Firstly, it's difficult to predict how long a user needs to scroll before reaching the end of a listing. Secondly, it becomes problematic to quickly scroll to the footer/header and see general information or contacts.
To resolve both issues at once, we advise you to improve the infinite scroll with pinned side pagination (on desktops and mobiles). Why precisely a side one? Because it’ll be within the viewport all the time, which is pretty convenient. Buyers will see the progress and can go to the middle of the list, the last page, or return to the first instantly.
b) A “Show all” button is another option for desktops and mobiles. It's good not only for customers but also for a store's speed: new items are loaded incrementally and on demand. By the way, if you're looking for more advanced techniques to improve your website's speed, check out our .
What we do not recommend is to force people to press the “Next page” button every time. It causes nothing but irritation.
5 Examples of Unsatisfactory Ecommerce Search UX
Many of these recommendations on eCommerce search usability may seem self-evident. But when we take a closer look at clients' websites and visit some world-renowned eCommerce stores, we face numerous obstacles that lead to poor experience and a low conversion rate.
Let us immerse you into the world of horrendous mobile search UX/UI that can easily bring a customer journey to an end. These stores can't boast a user-friendly site search on desktops as well, but the issues become even more visible and critical on smartphones.
In all fairness, please note that we'll overview not only the worst practice examples. Additionally, we'll talk about some reasonable decisions for inspiration.
1. Zara
Right from the main page, the design baffles a user. Shoppers find a giant logo, but what they don't see is a search bar or a magnifying glass icon symbolizing a search. Instead, a person finally notices the word “Search.”
As they tap, a kind of search pop-up opens, but the header remains in place, which is a bit weird. Also, you should tap once again on the search bar to start writing. The good thing is displaying some trendy requests and recent searches under the search field.
While typing, a person sees a cross inside the search box to instantly clear the query. From the very first letter, they begin to get suggestions. The suggestions are relevant, but wait, where are the categories and particular products in the fast search? People can see items only after pressing “done” on the keyboard.
2. Fendi
The main page looks promising as it displays a search box and opens a search in a pop-up screen (but again, with the header in place). Here a visitor sees top searches in the separate “Woman” and “Man” tabs as well as the “Recently Viewed” tab.
But during typing, a user doesn't see any signs of the predictive search: no autocomplete search on the webshop, no category or product suggestions. For some reason, a phone's autocomplete suggestions don't appear in the search field, causing irritation. Finally, there is no “Clear” option to delete a query immediately. A user sees only an arrow to submit the question or search.
3. Dr. Martens
A shopper can see a search bar straight away. It also prompts what you can search for on the website. But when people start writing, there's no separate screen for the search. As a result, under the drop-down menu, they continue to see constantly changing banners and the header that eats up scarce space. And then, users notice there's no “Clear” button inside the search box.
The search showcases query and product suggestions. But the most annoying part is when a person is trying to see what's in the fast search results. It's impossible to scroll the page without a keyboard. And if you tap a “done” button to hide it, the drop-down menu with results disappears, too, leaving customers bewildered.
4. Dyson
Users can easily find a search bar that opens on a separate screen and displays popular queries. But it doesn't show any suggestions as a person is typing. It points to the issues with the chosen eCommerce site search tool.
Fortunately, there is a clearing button inside the field. But the search is unable to recognize synonyms/misspellings and show results for related searches. A zero results page lacks valuable info, such as popular categories.
5. JBL
It seems like the on-site search here isn't geared for people at all. No search field, although space allows one to place it. No pop-up screen, no autocomplete, no product recommendations, no clearing button.
All in all, none of these online stores meet user expectations concerning the search function. Interestingly, they don't provide an excellent overall shopping experience either. So the feeling of frustration is guaranteed. Definitely, on-site search in eCommerce is not an easy task to handle.
Ecommerce Site Search: Actionable Takeaways
Attract the intended audience, encourage them to add products to the cart, and ensure customer satisfaction with accurate search results. Configure mobile search functions and implement autocomplete search capabilities. Boost conversions and get more revenue. Sidestep the competitors.
Absolutely, these goals demand substantial effort, including work on search functionality and visibility, which many sites neglect. Even choosing the right search solution amongst numerous eCommerce site search tools is not enough; you should also consider onsite search best practices. So, if you wish to improve your store's search feature, partner with an eCommerce site search company for maximum results. The Onilab - will be glad to take care of your mobile and desktop design.