
A flawless user experience always seems out of reach, but maybe you should revise the methods of chasing it. Businesses tend to skip UX research and make changes either as per best practices from the internet or even their stakeholders' vision. While some measures might work, it's impossible to boost the UX significantly and sustainably with such an approach. It’s the customers who have the final say when it comes to the UX.
A thorough UX audit reveals many issues by looking at your product from a user's perspective. Then, you can make data-informed and, therefore, impactful decisions on your website's or app's design and feature set. In this context, understanding the intricacies of a can be particularly beneficial.
Auditors assess digital products by collecting and analyzing tons of quantitative data to detect what UX issues occur and where. Then, they study qualitative data to understand why it's happening. Finally, they come up with relevant and potent ideas on how to improve the UX. Let's talk about when and why you should conduct the UX audit and how Onilab's UX/UI experts handle this process.
Table of Content
1. Why Should You Conduct UX Audits?
No doubt, it takes a great deal of work, but businesses get more benefits from a UX audit than it seems at first glance. Let's consider these more and less obvious deliverables.
- Auditors gather and process lots of key metrics for major points in a customer journey, from the conversion rate to session duration, bounce rate, and exit rate. They look beyond weekly and monthly reports, which helps to see the bigger picture of how your online store, B2B site, or mobile app is doing from the user experience perspective.
- A properly done UX audit helps businesses get to know all of their customers better: prospective, new, and regular. Many may think they know their target audiences pretty well, but the techniques used during the UX audit allow experts to gain much more insight into user behavior, pain points, and needs. And address them better.
- The UX audit report contains concrete ideas for the UX/UI and sometimes other parts of the site/app (performance, marketing, SEO, and content) with a high probability of enhancing the user experience noticeably. These suggestions are then included in a product development strategy.
- Basically, audits help to align the user experience with business goals. After identifying major and minor usability issues, you'll be far more effective in eliminating them and increasing KPIs and revenue correspondingly.
Explore our eCommerce portfolio on Behance
See how Onilab's designers and developers transform the UX and improve conversions for online stores across the globe.
2. The UX Audit Checklist: Seven Major Steps
A full-fledged user experience audit explores multiple facets of the user experience provided by a digital product. It includes a heuristic evaluation, usability testing, UI design and accessibility checks, and sometimes investigating more aspects like loading speed, SEO, and content quality. In this article, we'll focus on the UI/UX design-related part.
2.1 Defining the Audit Goals
While the primary aim of the UX audit is to find the UX flaws and ideate hypotheses on tackling them, the auditors can also set more specific goals to achieve and areas to pay attention to. They greatly depend on the type of site/web app/mobile app and on each business's current needs, for instance:
- An eCommerce brand wants more customers to complete orders from the mobile version;
A private hospital wants patients to use the app over the call center to book appointments; - A software provider wants more visitors to become leads by leaving contacts in the form;
- An online grocery store wants a higher average order value;
- A B2B service provider wants to reduce a bounce rate.
All these intermediate and end business goals are quite different and should be taken into account when planning UX research. To set clear audit goals (apart from the obvious, which are to find navigational problems, lacking functionality, and other weak spots), auditors use the following means:
- Stakeholder interviews. Typically, these are meetings with executives and a special brief filled out by the client's team (product managers, marketers, and/or other concerned parties)
- Current KPIs. Crucial metrics like conversion, bounce, and cart abandonment rates give hints on what spots we should investigate more thoroughly later on.
- Previous UX audits. If the client ordered UX reviews previously, it makes sense to study the findings and see which suggestions were/weren't applied and what the outcomes were.
- The product documentation. If auditors have access to the product requirements, they can understand the overall context and logic behind certain design and tech decisions much faster.
At this initial stage, auditors and a client may establish the audit constraints. For example, to save time and reduce the audit cost, the client can set limits, like skipping particular pages or solutions.
2.2 Diving into Analytics
The main purpose of this stage is to find negative user behavior patterns that point to UX problems on certain pages or screens. Auditors spend some time in the client's analytics tools (typically, it's Google Analytics for websites or Firebase/Mixpanel/Google Analytics for mobile apps). They build and analyze conversion funnels:
- Micro conversions like completing specific tasks on the way to becoming a customer (a newsletter subscription, a sign-up, a lead magnet file download, and so on);
- Macro conversions, which in most cases are transactions.
Auditors also concentrate on several user behavior-related metrics, such as the bounce and exit rate, add-to-cart and cart abandonment rates, average time on the page and session duration, user retention and churn rates, and so on. These KPIs are analyzed separately for different user segments, traffic sources, and desktop and mobile versions.
2.3 Analyzing Visual Data
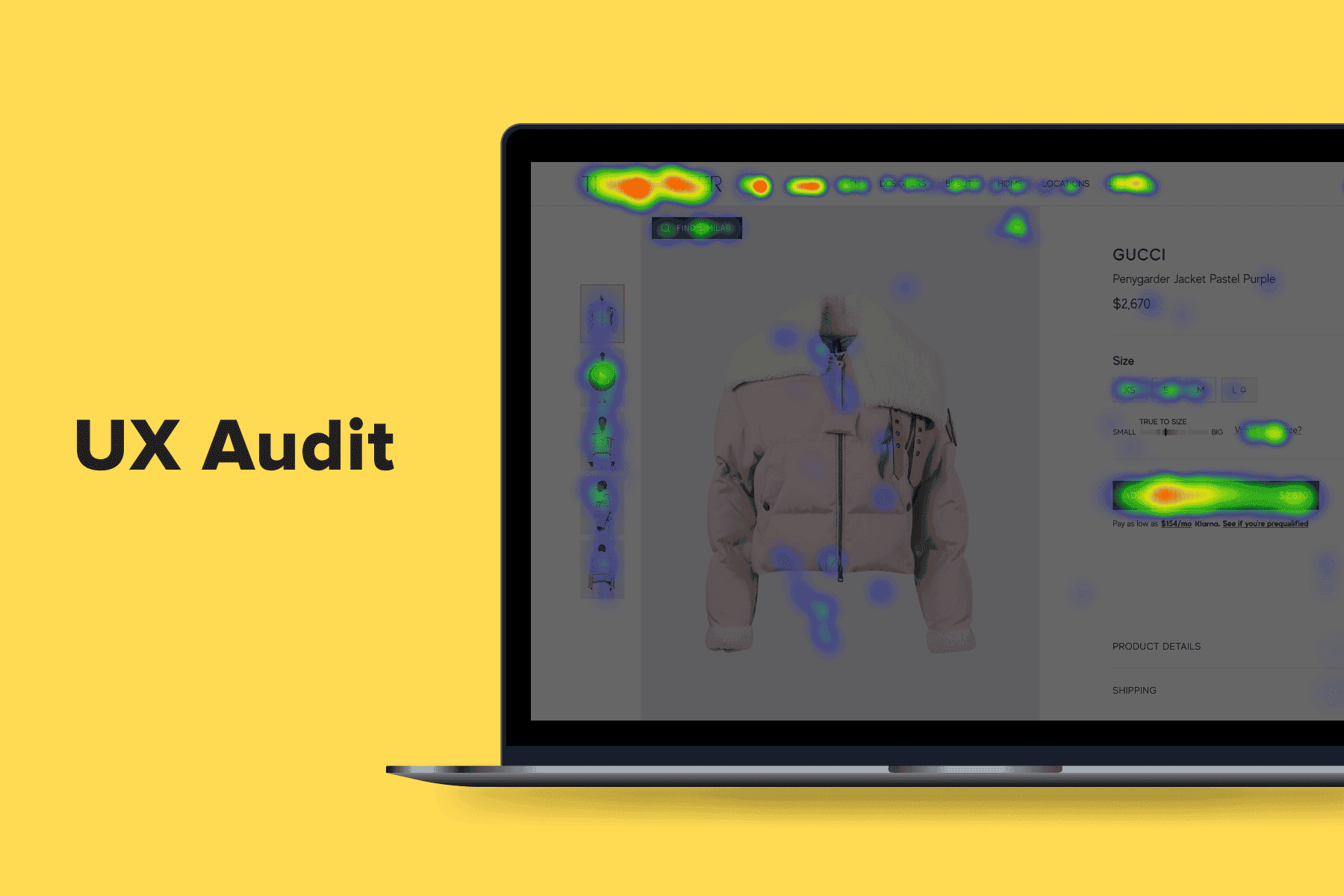
The heatmap analysis is another essential puzzle in user experience audits. Reviewing scroll, click, gesture, mouse movement, and rage clicks heatmaps helps notice discrepancies between the expected and actual user interactions with pages and individual elements like CTAs and menus. Heatmaps still can't tell why exactly people stopped scrolling or didn't notice what you wanted them to, but they precisely locate problematic spots.
The next source of precious insights is session recordings. Auditors can witness actual user journeys and clearly see when and where obstacles occur. Viewing footage can give more clues about many of the metrics explored earlier in the process. For instance, if we play a number of recordings where users end up abandoning the checkout page, the odds are rising that we'll understand what triggers people.
As a rule, UX experts don’t watch entire recordings, they rather look for problems in certain session segments. It’s possible to filter videos by events to then focus on key ones, like when users press a button, add something to a cart, or drop off at the checkout stage.
The most popular tools for creating heatmaps are Hotjar or Crazy Egg for websites and Appsee, Firebase, Mixpanel, UXCam, and Smartlook for mobile apps. For session recordings, auditors use Hotjar, UXCam, or UserTesting.
At this stage, it’s important to collect data on those CTAs/links users rarely click on, sections they don’t scroll through, and so on. Auditors may create tables with such issues and add their thoughts or ideas on possible solutions.
2.4 Evaluating Usability Heuristics
It’s an effective way to check the product and detect deviations from well-established UX standards. Usability Heuristics for User Interface Design were introduced in 1994 by , a famous web usability expert and founder of the UX research and consulting firm Nielsen Norman Group. The heuristic evaluation checklist is still the basics of user-centric, smart, and modern UX/UI design.
A heuristic usability evaluation implies going through the customer journey while taking notes when some principles are breached. It's especially helpful when assessing website/app navigation. Here are these 10 commandments.
- Visibility of system status
When interacting with a system, users need feedback for each action to know whether it was successful or not: loading indicators, progress bars, success/error messages, etc. - Match between the system and the real world
Each phrase, word, and icon should be familiar and clear for users to understand. Don't use professional jargon and unusual pictograms, which most people might be completely clueless about. - User control and freedom
Actions by mistake are widespread, so you need to provide options to undo/cancel, remove, and redo. Otherwise, some users just leave with a little likelihood of returning someday. - Consistency and standards
To minimize confusion, follow internal consistency (the same actions or terms in different parts of the system need to have the same name or form) and external one (industry standards). - Error prevention
Apart from having clear error messages, try and ward off problematic situations. Offer to confirm major actions and provide input constraints where the data format is crucial. - Recognition rather than recall
Using a site or app should be effortless throughout the process. Don't force visitors to recall how to interact with different pages: make everything (menus, controls, info) visible and recognizable. - Flexibility and efficiency of use
When designing, think about both newbies and regular customers. Provide the latter with shortcuts and personalization features to accelerate the user flow. - Aesthetic and minimalist design
Minimalist layout design is your strong ally because with it, crucial info and CTAs won't get lost, and users won't be overwhelmed or distracted by unnecessary elements. - Help users recognize, diagnose, and recover from errors
When a slip or mistake occurs, help users fix it ASAP. Error messages must be explanatory yet concise and offer concrete solutions. - Help and documentation
The best case is the self-explanatory system. But anyway, make instructions available and easily findable if users want to read more on how to complete this or that task.
Plus, it's vital to abide by web content accessibility guidelines so that everybody, including people with disabilities, can explore your goods or services. We'd include this as an 11th usability heuristic.
2.5 Performing Usability Testing
It's an advanced technique and quite a resource-consuming part of the user experience audit; hence, it's not used often. However, it’s highly efficient as it aids in getting a comprehensive answer to all the UX-linked whys and wherefores. Auditors get empirical data on how respondents engage with a digital product, identify usability issues they encounter, discover what they think, and how they feel about the experience.
Usability tests may contain two parts. The first is testing sessions involving users from different customer segments completing tasks on a site/app to test various user flows. People are offered many scenarios: to find an item from a particular category, to buy with or without creating an account, etc.
Before sessions, participants are instructed to behave as naturally as possible while interacting with a product. Failure to complete tasks, confusion, and other inconveniences found during usability testing will hugely help to enhance the UX in the future.
As a rule, auditors observe the sessions as they happen and take notes on moments of confusion, interface unresponsiveness, and other issues. One of the classic protocols requires users to comment on their actions and problems aloud so that supervisors can gain more info on users' decision-making process and frustrations.
The second is user interviews. They might be a part of the user testing (when people answer questions about the UX after the session) or a separate tool in the UX audit. The interviews are of huge help when creating personas (more on that in the next chapter). Interviewers ask about participants' previous user experiences: how users interact with the given type of online product, where the issues typically occur, how people react in such situations, what features they'd like to see in the product, and so on.
2.6 Building User Personas and CJMs
All the previous steps led up to creating two crucial documents summarizing who your customers are, how they behave, what they expect from the website or mobile application, and what annoys them. When working on total redesign, we place a strong emphasis on detailed UX research. You can read more about it in .
User personas. In our version of these portraits, each customer segment gets its shared traits, goals, tasks, desires, needs, issues, and fears described. Understanding these nuances helps to find concrete changes needed in the UX.
If you have your target audience segmented like this, then our task is simply to study personas and add fresh data obtained during our research. Since personas are vital for creating designs geared for real customers, keep these docs up to date.
A customer journey map (CJM). Experts map out user flows for each persona, there might be two or several CJMs. We break down the user path according to the sales funnel. For each stage, we list user needs (goals), actions, touchpoints where the actions take place, UX issues, and, finally, specific ideas on how to tackle them.
However, if your audit concentrates not on the entire customer journey but on specific pages or parts of the funnel, the CJM step is usually skipped.\
2.7 Compiling the UX Audit Report
The final stage is creating a report with key UX audit findings and actionable recommendations. There, clients find:
- Valuable data about users obtained during the analysis and customer journey mapping;
- Primary usability issues requiring fixes. These are interaction problems UX experts noticed during the audit, based on the data from heatmaps, video sessions, usability testing, and heuristic assessment. The issues might be ranked by urgency (low, medium, or high) depending on how adversely the problems affect the current user experience;
- Hypotheses, which are the centerpiece of the document. There are two types of hypotheses: ones concerning the root causes of UX issues and those about certain UX changes (UX/UI design fixes, technical optimizations, new must-have and nice-to-have features) and their expected effect;
- Idea prioritization. Often, it’s a separate meeting with a client where auditors explain all the nuances and help to fill out the effort/impact matrix, highlighting the most impactful yet simpler-to-implement fixes.
In practice, Onilab's clients often continue the work with us after the UX audit, ordering other like redesigning the UX or implementing some of the best practices and new features described in the report.
3. How to Organize a UX Audit?
Apart from precisely defined goals, there are a few prerequisites for a successful UX audit: the right time to carry it out, an experienced team accountable for the analysis, and a close collaboration between the client and the audit team. Let's consider these factors and talk about some organizational moments like the UX audit duration and costs.
3.1 When Do You Conduct a UX Audit?
The scale of the audit and the time when it's performed matter a lot. The UX audit can be carried out at different stages of a website's or app's existence:
- Before the major redesign of an existing digital product, and it's the most popular case. A scrupulous analysis of the current user experience is a must to create a better flow.
- When there's stagnation or a downward trend in conversions and other KPIs.
Before developing new features and embracing new tech solutions, especially when it comes to major ones and those just emerging on the market. - Before going live with the new online project, especially if it took more than a year to design and develop it.
- After introducing a new product or crucial functionality to assess its performance.
- To decide whether you need to upgrade the UX/UI to tap into some missing opportunities or whether it's still relevant and gives you maximum sales/subscriptions/etc.
- To rethink a separate part of the user flow with a subpar performance (for instance, the checkout for eCommerce brands).
3.2 Who to Entrust with the UX Audit?
To conduct a UX audit, you need UX/UI designers, data analysis, and sometimes developers too. Usability experts advise outsourcing the UX audits (at least some of them) even if you have an in-house team.
Why? Firstly, because of bias. It's tough to switch on critical thinking about the current UX solutions for their creators. Secondly, UX audits require specific knowledge and skills the client's team may not have. That's why third-party agencies like Onilab are the go-to option.
However, your designers, product managers, developers, sales, and marketers have a profound understanding of the product and business objectives. So, they should definitely participate, at least in the first phase (when auditors explore the product and set goals) and the last one (when the hypotheses get prioritized).
3.3 How Long and How Much?
Unsurprisingly, it's not easy to answer these questions correctly. The cases vary drastically and are influenced by the company size (SMB or enterprise), the product type (a website, progressive web app, or mobile app), the project's current condition, and, of course, the work scope.
So, any estimates will be rough as long as we don't know the variables. On average, the UX audit at Onilab (without usability testing and interviews) takes about 40 to 80 hours (1-2 weeks). A full UX audit might last up to 160 hours (4 weeks) or even longer.
Cost estimates are approximate too. First of all, some agencies offer free-of-charge assets like a UX audit checklist or template, especially useful for small businesses that can't afford a custom UX audit. To prospective customers, our team may offer a sort of demo UX audit with a part of the product (like one page) investigated and some advice provided. A full-blown UX audit may cost between $1,000 and $15,000.
Get a Free UX Audit Example
Read our demo UX report exploring the online store’s checkout issues.
The UX Audit Benefits All
The UX review is the most advanced and effective way to xplore your target audience, examine the user journey, and reveal user pain points to then ideate truly relevant solutions. That's why the main outcome of the UX audit is not the report but increasing customer satisfaction and improving the bottom line after implementing the suggested UX changes.
Just entrust the right agency with this assignment. With 10+ years of experience in software development and UI/UX design, the Onilab team is pro in .